
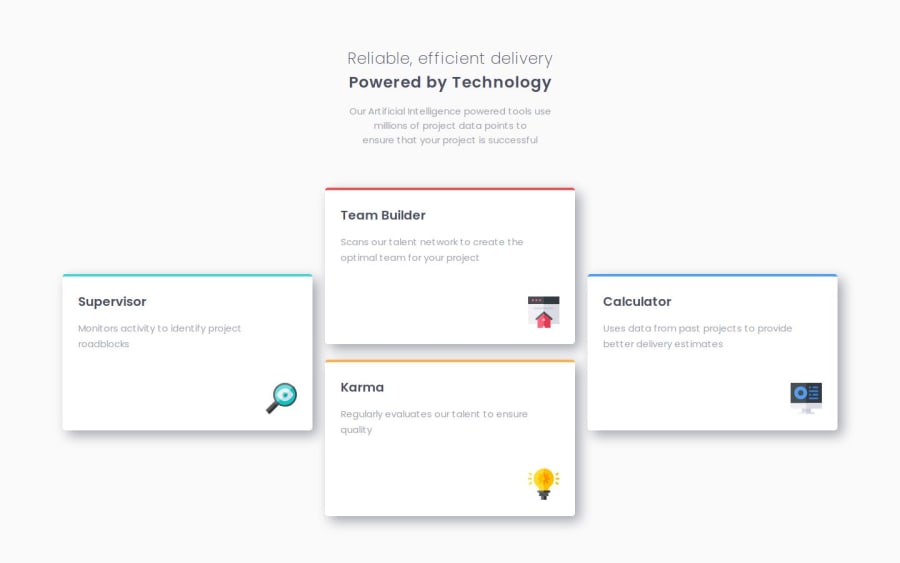
Responsive card project using flexbox and SASS
Design comparison
Solution retrospective
Learning SASS I would probably learn how to generate classes in SASS for utilities
What challenges did you encounter, and how did you overcome them?I think the only challenges that I encountered were learning SASS and configuring the breakpoints for responsiveness.
What specific areas of your project would you like help with?I would like help in producing classes in SASS dynamically
Community feedback
- @beowulf1958Posted 9 months ago
Congratulations on completing this challenge. Everything looks good, very responsive. I, too, am learning Sass, so I went over your code very carefully.
Like the BEM naming conventions; makes it easy to figure out what is going on. Sass is neat and nested. The only thing is that Sass is deprecating the use of import for partials in favor of @use and @forward. Coder Coder on YouTube has a great video explaining this.
Otherwise, its awesome. Keep on coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
