
Submitted over 2 years ago
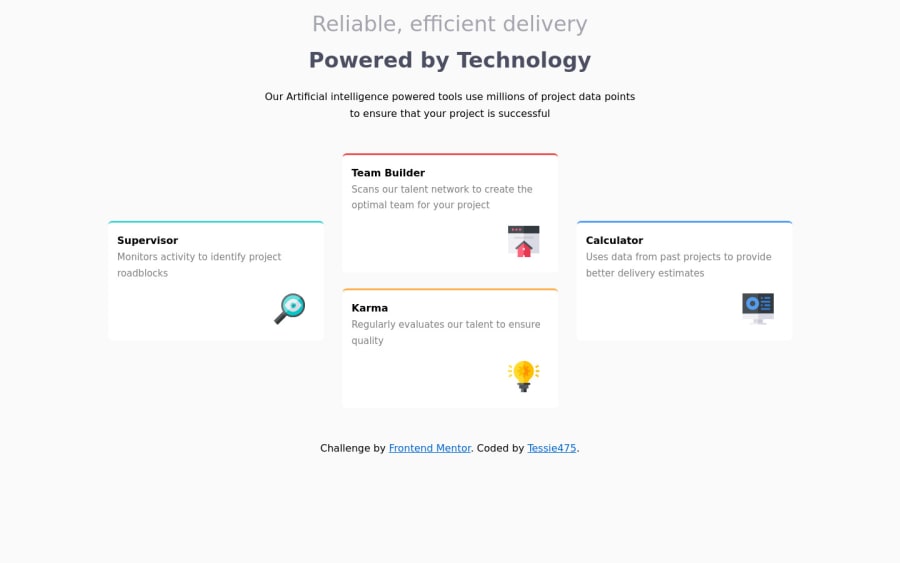
Responsive card feature using css grid and flexbox
@Tessie475
Design comparison
SolutionDesign
Solution retrospective
Suggestions on how I can improve are welcome
Community feedback
- @MashhaPosted over 2 years ago
Hello, i would suggest you to use box shadow, so the boxes will be visible. And use the grey colors that are attached it the style. Otherwise it looks nice :)
0 - @EngineerHamzieyPosted over 2 years ago
Hello , you have done a great work To fix Your accessibility issues:
- always add the language attribute to your
<html>tag, it should look like <html lang="en"> , here en means English
I hope you found this useful 😊
0 - always add the language attribute to your
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
