
Design comparison
Community feedback
- @talha-007Posted about 2 years ago
Your preview site is really good. you can improve on naming the classes. I saw you have given styles in h2's span tag in the HTML which I think you should give in the stylesheet for good practices. use main <main></main> tag instead of <div class="container">
Marked as helpful0 - @correlucasPosted about 2 years ago
👾Hello Fiza Sahar, congratulations for your new solution!
I saw your preview site and its really good! The component and the image are fully responsive, nice job here!
3 things you can improve here:
Add both of these inside the
<head>1.The title thats missing
<title>Stats Card Preview - Front End Mentor</title>2.The favicon
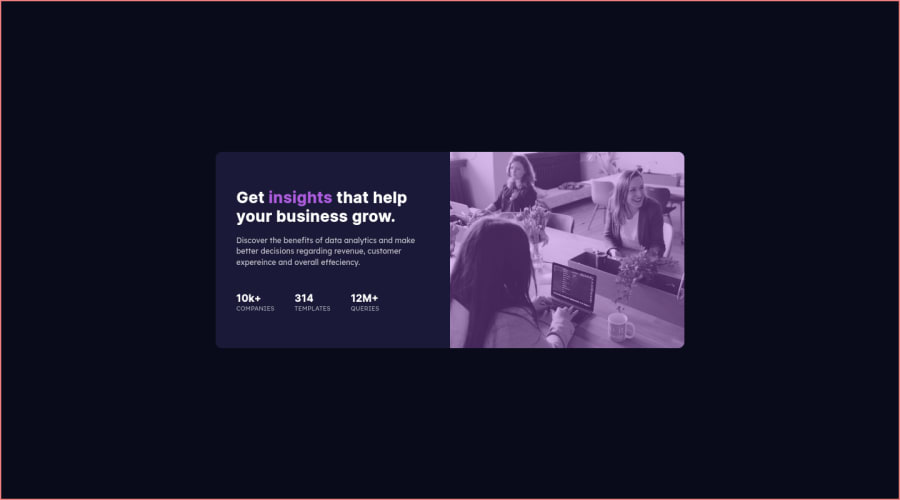
<link rel="icon" type="image/x-icon" href="./images/favicon-32x32.png">3.Make the same effect of the design for the image overlaying it with
purplethere's a shortcut that is by usingmix-blend-modewith the modemultiplyand with an opacity aroundopacity: 82%. See the code below:img { mix-blend-mode: multiply; opacity: 82%;}✌️ I hope this helps you and happy coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
