
Submitted 5 months ago
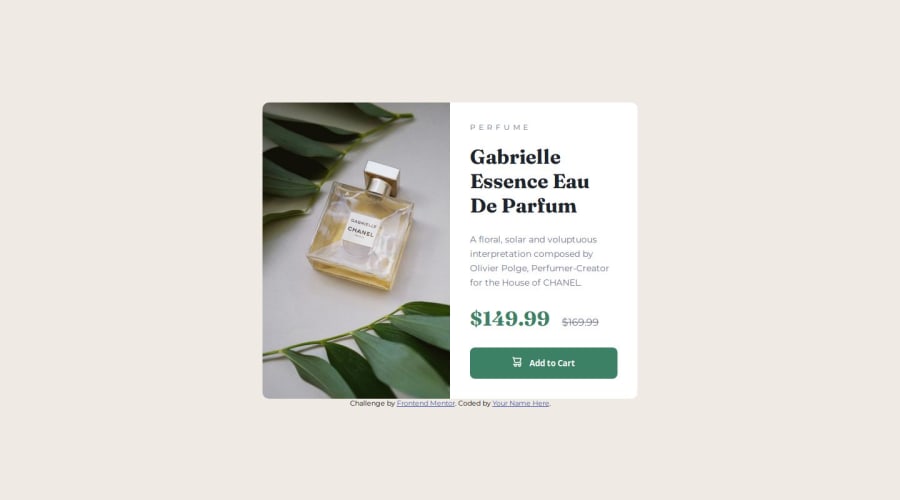
Responsive card and experimenting with CSS variables
#pure-css
P
@newspaceracer
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
It went faster than before. Differently, I may not use as many divs likely. And while this exercise was mostly to help me practice CSS variables, in a project this small wasn't the best choice.
What challenges did you encounter, and how did you overcome them?By not accounting for the size of the margins and paddings in flex extra spaces were added which took me a while to figure out and debug.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
