
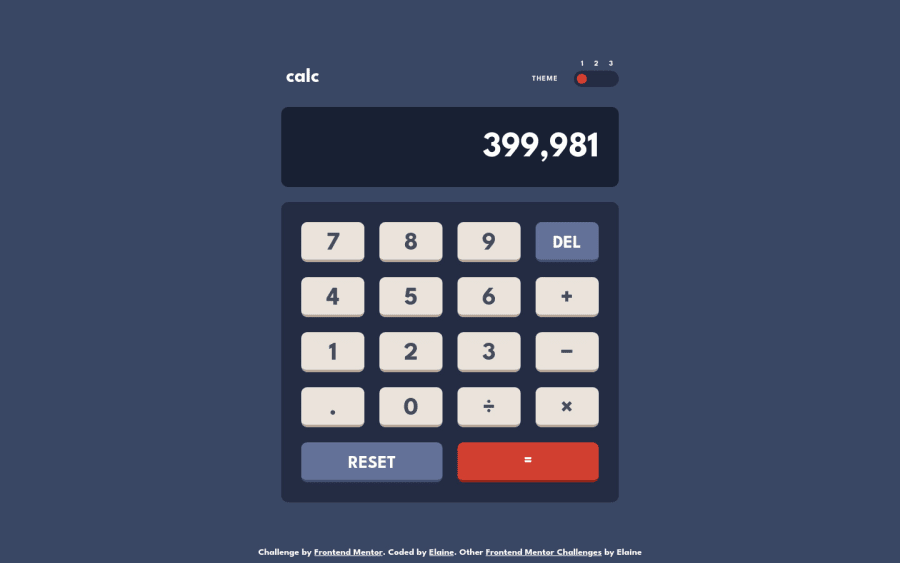
Responsive calculator built with Vanilla JS
Design comparison
Solution retrospective
This is my first intermediate project, and I only built this because I already made a calculator app a while ago. Since I've been seeing a number of calculator solutions in my feed, I wanted to see whether I can reuse my old one in this challenge. I ended up rewriting almost all the JS except the event listeners, but this was a really good practice in writing JS classes!
This calculator can be used with the key pad as well, and also I structured the calculator keys in my HTML in a way where a user can use the tab key if they don't want to use the numpad. The tab functionality somewhat mirrors what my Windows calculator is doing, so I think that's alright for now!
I kept the design's initial value in my calculator, but I will probably remove it later after the screenshot is taken. The only thing I need to figure out later is how to change the screenshot browser's settings and keep it in dark mode, so if anyone's got any ideas please let me know 😆
To build this, I used the calculator by Web Dev Simplified's Kyle as my blueprint; his Vanilla JS calculator is probably the best I've seen so far, so if anyone is interested, do check out his work! Also, I aim to add a second display above the main one for showing the first operand, so hopefully that's coming soon!
Please let me know if there's anything that's broken or not working the way it should. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
