
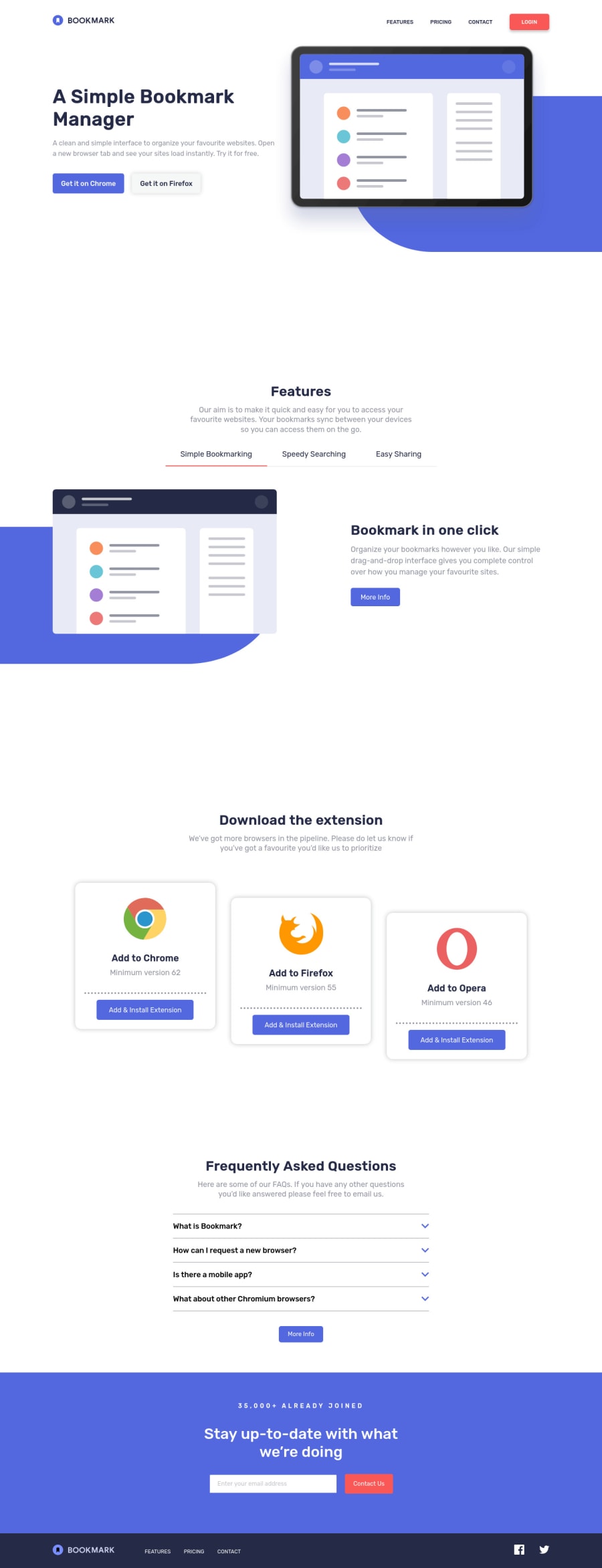
Design comparison
SolutionDesign
Solution retrospective
All feedback is highly appreciated!
Keep coding :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @RioCantre
Hello there! Awesome work with this one. Looking at your solution, I would suggest the following for you...
- Adjust the padding in
.hero .hero-rowwithmargin-top: 6rem;and.downloadrule set withpadding: 4rem 10rem 2rem; - Instead of
section, wrap the whole content ofherowith specific tag likeheaderandmobile-navigationwithmaintag
Overall, you did well. Hope this helps and Keep it going!
Marked as helpful - Adjust the padding in
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
