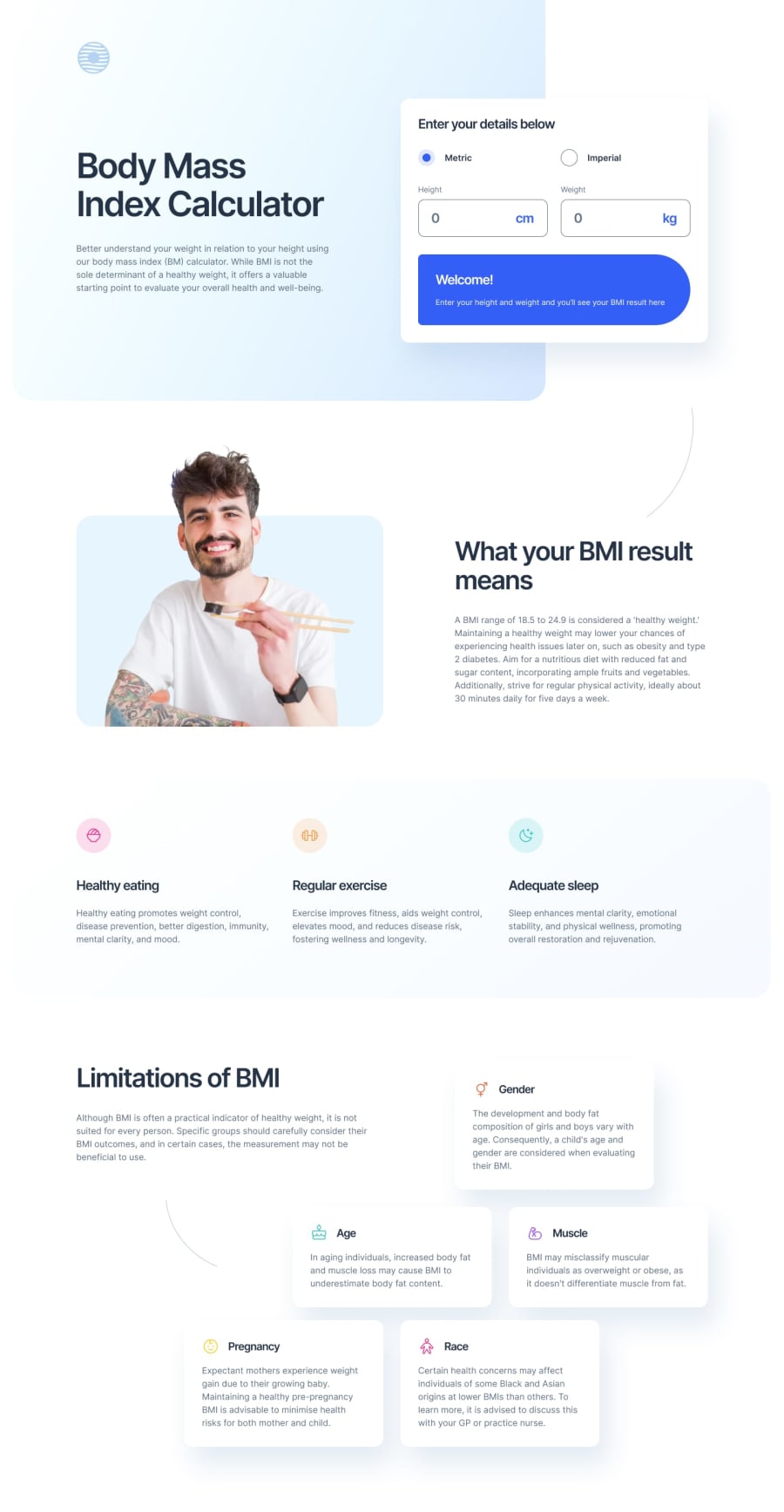
Design comparison
Solution retrospective
🚀 Celebrating My BMI Calculator Solution! 🚀
Hey Frontend Mentor community!
I'm thrilled to share my solution for the BMI Calculator challenge with all of you. This project was both fun and challenging, pushing me to dive deeper into various aspects of web development.
Challenges I Overcame:
- Crafting custom gradients and shadows using Tailwind CSS was a learning curve for me. It required experimenting and iterating to achieve the desired visual effects.
- Working with CSS Grid for the first time was an exciting experience. It opened up new possibilities for layout design, and although it was challenging initially, I'm proud of how it turned out.
- Striving to match the prototype precisely was tough. While my result isn't pixel perfect, I'm content with the outcome.
Areas I'm Seeking Feedback On:
I'm questioning whether I could have simplified my Tailwind CSS further by creating more components. If you've got tips or insights on this, I'd love to hear them!
Questions for Feedback:
- How's the overall user experience? Are there any pain points or areas that could be improved?
- Did I effectively use custom gradients and shadows? Any suggestions for refinement?
- Regarding my use of CSS Grid, are there alternative approaches that could enhance the layout or responsiveness?
- I aimed to balance adhering to the prototype and making pragmatic design choices. How well do you think I succeeded?
I'm immensely grateful for any feedback you can provide. Your insights will undoubtedly help me refine my skills and take my future projects to the next level. Thanks for being an incredible community that fosters growth and learning!
Community feedback
- @kamiliano1Posted about 1 year ago
Hi,
Congratulations on finishing this project, It looks and works fine, but on the big screen, it is stretched for the whole area. You can use
max-width:andmargin: 0 autoCSS properties to center the content on the<body>element.You can use
device modeon your browser to see how your project looks on smaller or bigger screens.0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord