Responsive BMI calculator built with Webflow and JavaScript
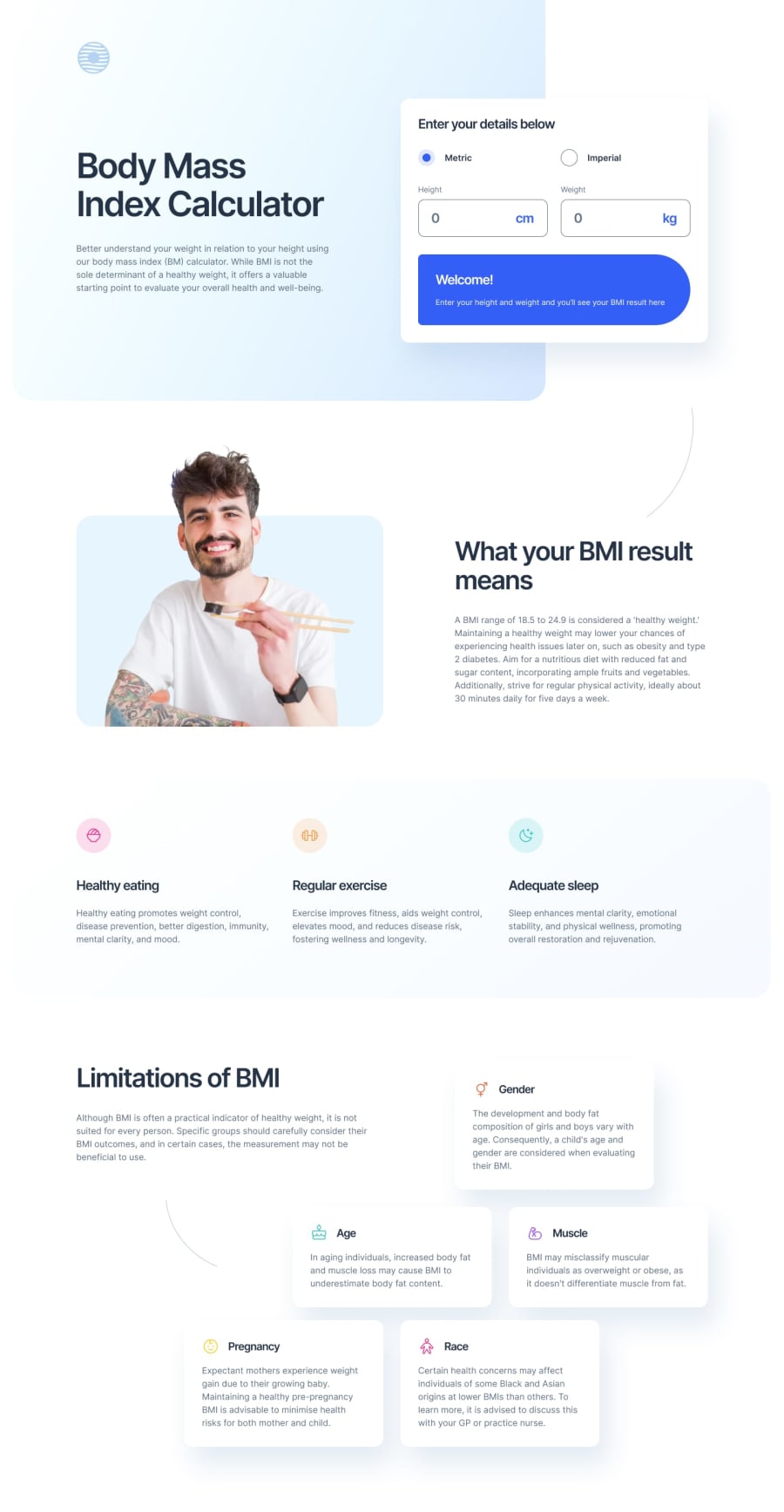
Design comparison
Solution retrospective
Most proud: My first project embedding HTML, CSS, and JavaScript code in a Webflow project . The BMI calculator works. Try it out.
What challenges did you encounter, and how did you overcome them?I am still studying JavaScript and learned enough to tweak the code to make it fit the design files as much as possible. I must admit I did receive some help from CoPilot in writing the JavaScript code. I will continue my studies of JavaScript and hope to be able to post a later version of this web page that more closely follows the design files in Figma.
What specific areas of your project would you like help with?If any Webflow experts follow Frontend Mentor's work, I would like some tips on the best practices for embedding HTML, CSS, and JavaScript code in a Webflow project.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord