
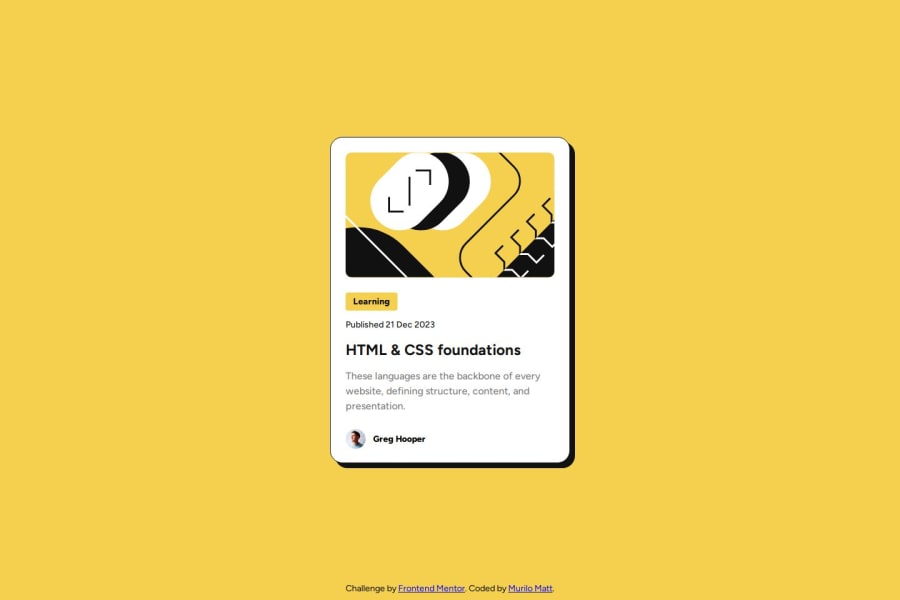
Responsive Blog Review Card without Media Queries
Design comparison
Solution retrospective
I'm proud of two things.
- managed to make it responsive without relying on media queries by utilizing a function called
clamp(). - I used
transform()to make a little animation when hovering over the card
It was challenging to make the page responsive without media queries, but i overcame it by using clamp().
I would like to know ways I can make my website responsive, how to write better SASS, and if i used clamp() the right way.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @R3ygoski
Olá Murilo, seu projeto está muito bem feito, se assemelhando muito ao design proposto, parabéns.
Começarei falando sobre a responsividade, sempre quando vamos trabalhar com responsividade, é comum o uso das media queries, elas servem para delimitar um escopo onde os estilos responsivos serão aplicados, mas, você também pode tentar fazer isso utilizando funções como o
clamp()e propriedades comomin-heightoumin-width,max-heightoumax-width, só que essas abordagens ao meu ver são bem mais limitadas, então sobre responsividade eu recomendo media query mesmo.Agora, sobre seu SCSS, ele está bem feito, uma dica que dou sempre a respeito disso, é fazer projetos na metodologia BEM, que BEM e SCSS funcionam com perfeição. E uma questão mais de organização, você poderia pegar as suas variáveis e o reset, e passar para um arquivo
_variables.scsse_reset.scssrespectivamente, que dessa forma você deixa mais organizado, daí para usar eles basta colocar no topo um @import ou @use, dessa forma:@use './variables' as var; .meu-elemento { background-color: var.$minha-cor; }E sobre seus
clamp(), aparentemente estão todos corretos sim.E novamente, parabéns pela conclusão do seu projeto que ficou muito bem feito e semelhante ao design proposto, esse
transformtambém deu um charme a mais. Caso algo que eu tenha dito não tenha ficado claro, por favor, comente aqui embaixo que tentarei ajudar da melhor forma possível.Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
