
Submitted 3 months ago
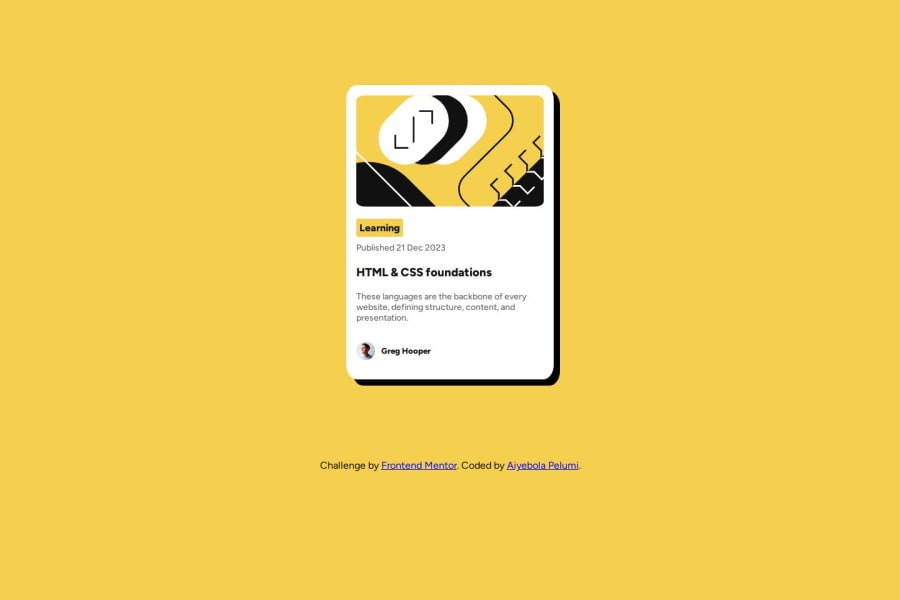
Responsive Blog Preview Card
#pure-css#accessibility
@Pelumi72
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I am proud that my understanding of the flex display is improved and of how to use it.
What challenges did you encounter, and how did you overcome them?I had a problem with the flex display but after checking the w3school website for more insight, I was able to style my card accordingly.
What specific areas of your project would you like help with?I will need help probably on refactoring my code.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
