
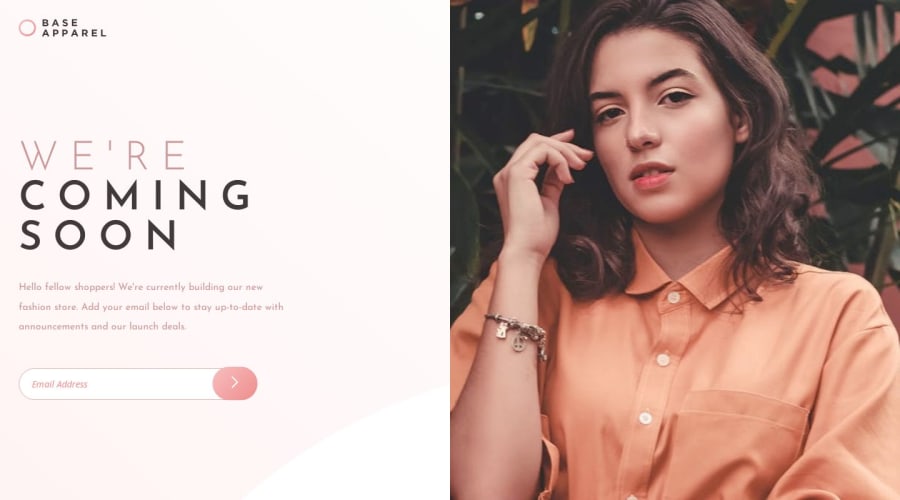
Responsive Base Apparel using grid
Design comparison
Solution retrospective
I am delighted to share that despite encountering several hurdles during the project, I successfully completed it. Although I am relatively new to JavaScript, I am proud to say that I did not encounter significant challenges while working on the functionality.
What challenges did you encounter, and how did you overcome them?The major challenge I faced was working on the desktop layout. Initially, I used flex, but I encountered issues with the image container and text container. Then, I switched to grid .main-container { display: grid; grid-template-columns: 1fr 1fr; } .text-container{ width: 500px; } This allowed me to better control the layout and resolve the issues I was facing.
What specific areas of your project would you like help with?I need assistance in ensuring desktop responsiveness across various screen sizes. Additionally, I am aware that my JavaScript is not good enough. I would greatly appreciate feedback on a better approach I could have taken with the JavaScript aspect of the project.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
