
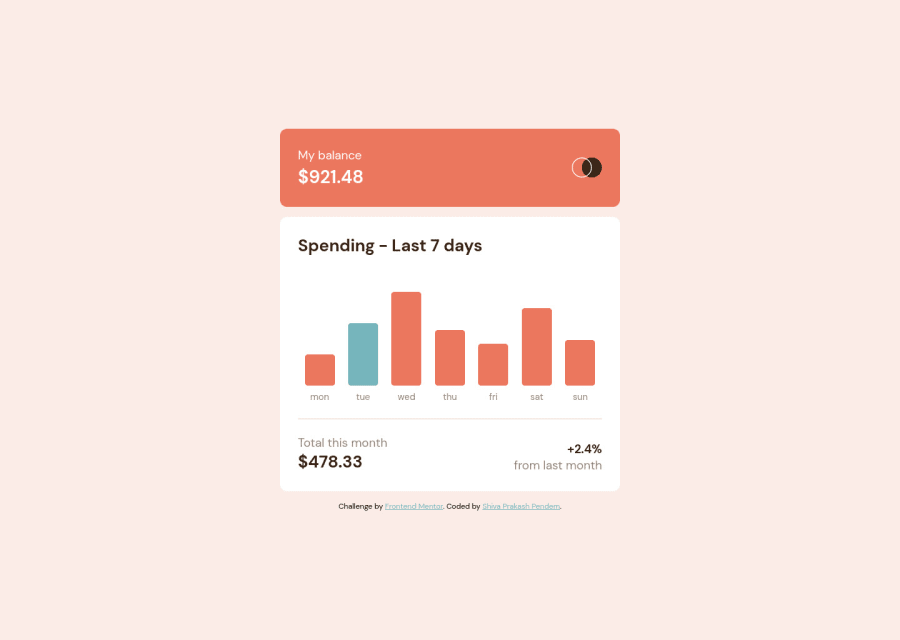
Responsive Bar Chart Component using SCSS, React, and TypeScript
Design comparison
Solution retrospective
Pheww! That took a LOT of time. I wanted to make the bars dynamic according to the data, but I was stuck on how to actually implement it. On top of that, I'm still new to TypeScript and SCSS, so it took even longer with their respective errors😫.
I tried different ways, but they didn't work, so I started looking for other solutions for potential ideas, then I saw one by @elaine and realized using inline styling was a great idea, so I went with that too and it worked🥳! Well, I still had to struggle to incorporate that and the dynamic day thing using TypeScript, but I finally did it😂. I know it's not the perfect solution, but I did my best and learnt a lot about TypeScript and React.
Anyway, feel free to checkout the output and the code.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
