
Submitted 4 months ago
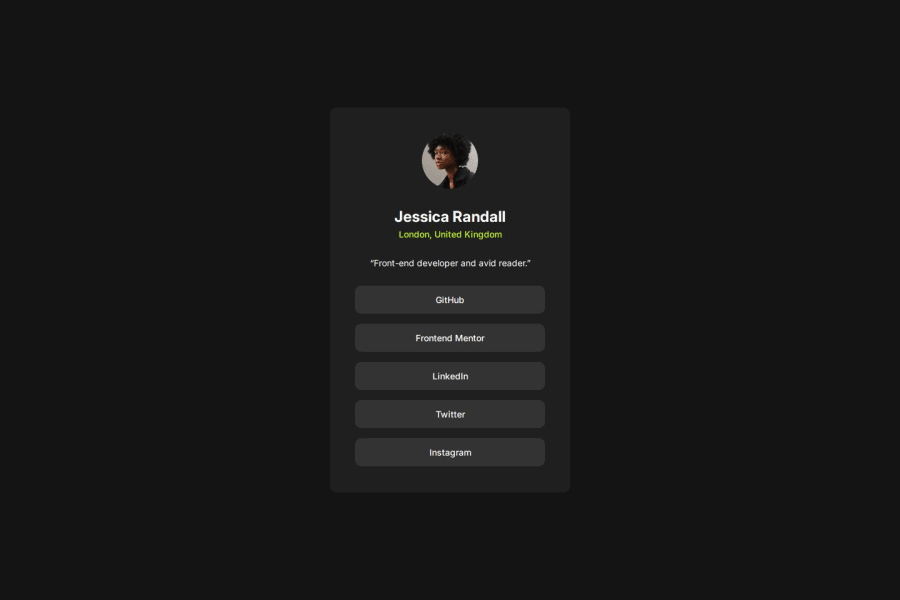
Responsive & Pixel Perfect Social Links Profile Component for Angular
#angular#tailwind-css
@aredean
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
II am quite proud to be able to create a pixel-perfect design again with just the design image and specifications without the Figma project file.
What challenges did you encounter, and how did you overcome them?I didn't use the Figma design file this time because I ran out of tokens/credits, but I still wanted to build a pixel-perfect design. Finally, I re-checked the design size in Figma by uploading the design image (Fortunately, the design still saved the correct resolution of 1440x960). It is possible to do this if necessary because it is likely that in the future, there will also be work that is not made with Figma files.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
