
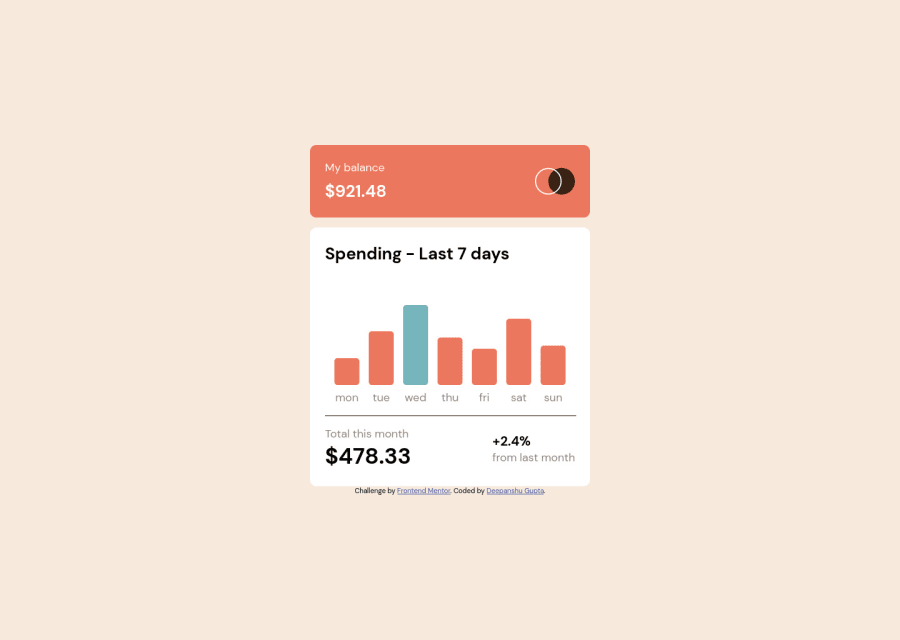
Responsive and Interactive expenses-chart-component-main
Design comparison
Solution retrospective
Hi All, Any suggestions on how I can import the JSON data file into my javascript file as right now I have pasted JSON data in my .js file and then created a dynamic bar chart. Thanks
Community feedback
- @SatellitePeacePosted over 2 years ago
Hello @Deepanshu-5288 congrats on completing this project
There are a number of ways you can import your JSON data to your js and use it without having to copy the whole file into your js
The most straightforward is async/await
where you use an asynchronous function to fetch the data and return a promise
so do something like this
const url = "data.json" async function myimport(){ const response = await fetch(url); const data = await response.json(); console.log(data)// do this to ensure that the data has been brought in // The rest of your code } ```` I hope this helps1@Deepanshu-5288Posted over 2 years ago@SatellitePeace, I have tried this but getting an error Access to fetch at 'file-path' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome, https, chrome-untrusted. how should I resolve this?
Thanks
0@SatellitePeacePosted over 2 years ago@Deepanshu-5288 This error is above my current knowledge you should check if the solution is on StackOverflow
also, you can ask this question on FE's slack help page for more experienced web devs to help you
Then if you are on Reddit you should ask the question in r/learninjavascript and other JS forums there
Goodluck
0 - @pimouxPosted over 2 years ago
Same as neoma Peace, you can use the fetch API to get your JSON data.
If you decide to fetch your data and you struggle to solve this problem you can check how to use promises in javascript. Neoma use the async await method but there are 2 other methods to fetch your data.
Otherwise your solution looks very great, congratulations !
0@Deepanshu-5288Posted over 2 years ago@pimoux,
It's giving me a cors- error, how to resolve this.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
