
Submitted 3 months ago
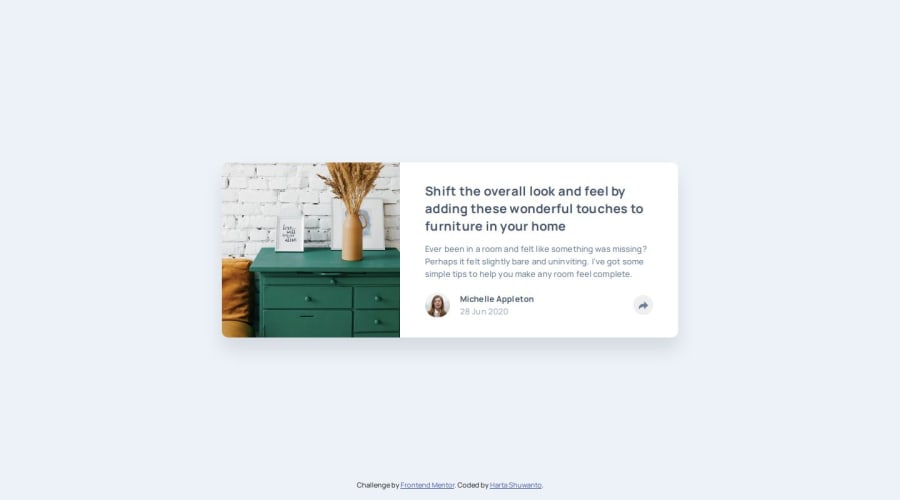
Responsive and Interactive Article Preview Component Page
#bem#semantic-ui
P
@hartashu
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Have to learn more about combining JavaScript with HTML and CSS, especially the best practice for naming the class name.
What challenges did you encounter, and how did you overcome them?Make the share button to always show up at the top when clicked by setting the z-index.
What specific areas of your project would you like help with?I think so far so good.
Community feedback
- P@ValeriaMontoyaPosted about 2 months ago
Hi Harta 👋🏼
Your JavaScript file is concise and functional. Here are some awesome things you should keep implementing in next projects:
- Readable code with clear variable names.
- Your code is reusable for similar share button implementations.
Your solution looks great and works properly 👀
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
