
Design comparison
SolutionDesign
Solution retrospective
Hey! A couple of questions if you can help me, thanks!:
-
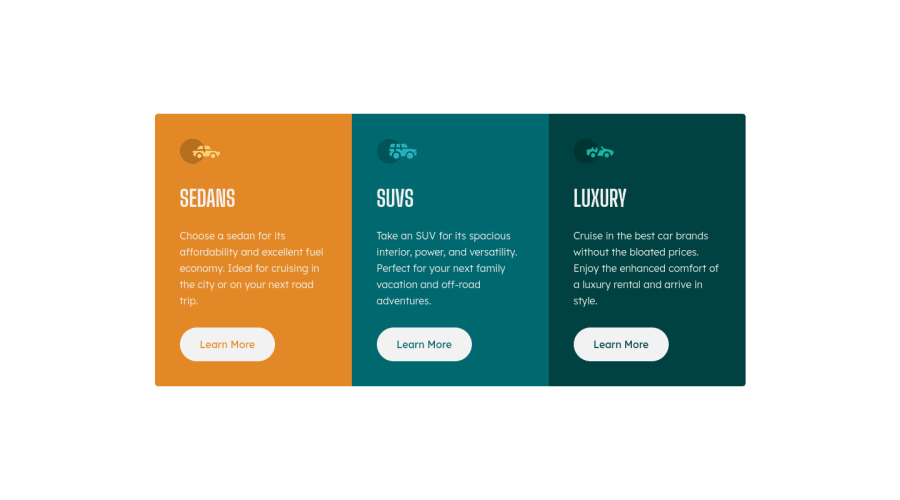
Is there any shadow applied to the buttons on the example? I couldn't see it properly from the jpg.
-
The accesibility report says that should be an h1 in this page, but what we should use as it? I've used h2 for the names of the cars.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
