Submitted about 3 years agoA solution to the Todo app challenge
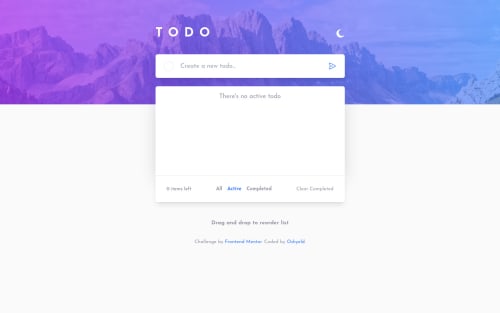
Responsive & Draggable Todo App using VueJS & TailwindCSS
accessibility, pinia, vue, tailwind-css
@dinadess

Solution retrospective
Hello FM !
This is my first VueJS + TailwindCSS project. It took me longer than expected to tick it off my to-do list 😄. I tried to add an animation (using transition-group & auto_animate plugin) but it wasn't compatible with the drag-n-drop feature (with Vue Draggable).
Feel free to give me your feedback !
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Laerice Dessouassi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord