
Submitted over 1 year ago
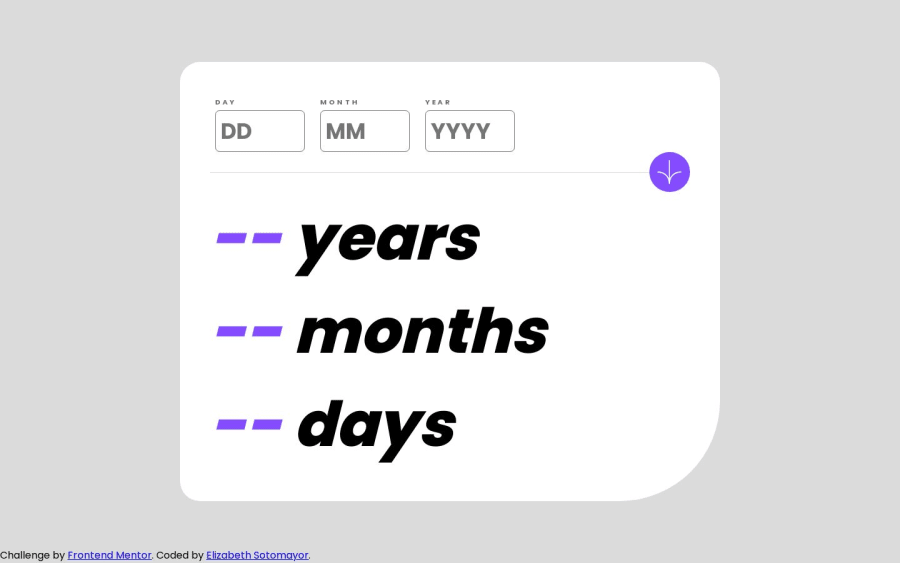
Responsive age calculator app using vanilla JS and flexbox
@elizabethrsotomayor
Design comparison
SolutionDesign
Solution retrospective
I'm wondering about how I did the styles for the input validation. There are a lot of lines of CSS styling in my JavaScript code that I might want to move over to a CSS class at some point so I can just apply the styling from the class. I felt like there was some excess white space in my card component but it might just be the screen resolution. Thanks for looking!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
