Submitted over 1 year agoA solution to the Age calculator app challenge
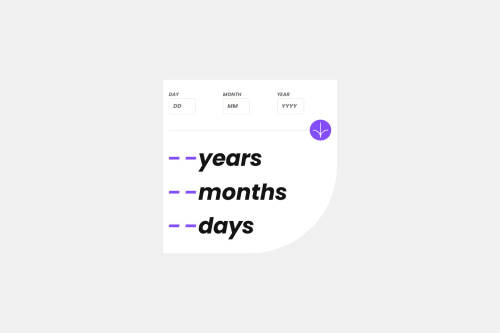
Responsive age Calculator
angular, bootstrap, typescript, sass/scss
@NANDHINIMARIYAPPAN

Solution retrospective
What are you most proud of, and what would you do differently next time?
HTML CSS TS Form SCSS mobile-first workflow 📲📲 did my best to make it accessible 🦼
What specific areas of your project would you like help with?if you notice anything or have suggestions, you know what to do
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nandhini M's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord