Submitted over 1 year agoA solution to the FAQ accordion challenge
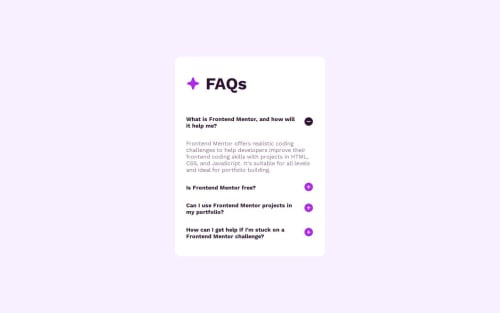
Responsive accordion with basic dom manipulation
@JerryIrawan14

Solution retrospective
What are you most proud of, and what would you do differently next time?
this is my first time learning dom manipulation, i still confuse how to selecting multiple element with the same tag. so my first try is just make all the element i want to choose assign it with id.
What challenges did you encounter, and how did you overcome them?i still dont know how to implement the background image. maybe you guys can help for the html stucture or the styling.
What specific areas of your project would you like help with?n/a.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jerry Surya Irawan's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord