
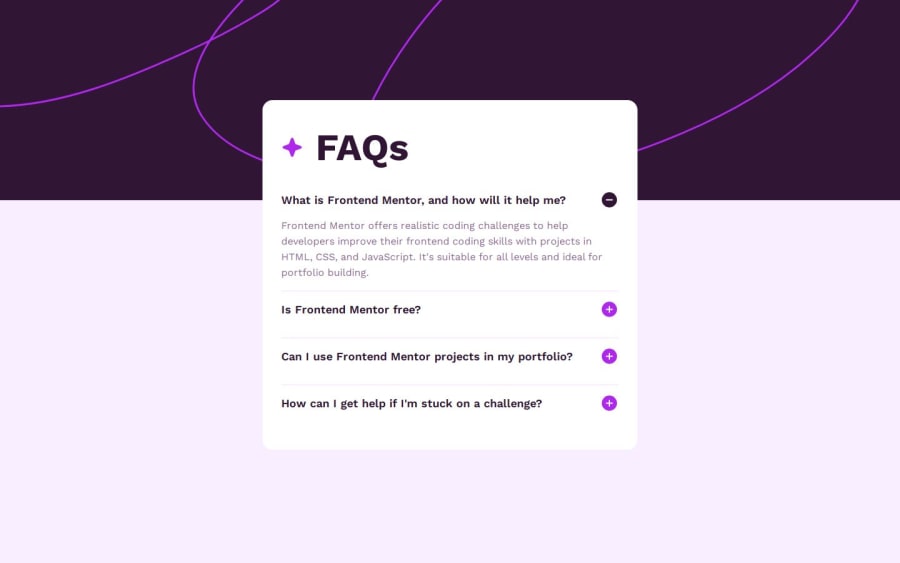
Responsive accordion page with Sass and JavaScript
Design comparison
Solution retrospective
What a project!
I finished it in under a week, cant say I could have completed it any faster otherwise I might not have learned as much as I had.
I had fun with this one, made some mistakes I could have corrected afterwards but ultimately this was the first time I was able to implement JavaScript in a useful way without any outside help.
I also started using sass/scss as well and was amazed at the features I could work with! I'm excited for the future, I cannot wait to continue to complete these projects and grow as a developer.
Shout out to FrontendMentor for existing!!! I genuinely do not think I would be learning as thoroughly if not for these high quality projects.
Community feedback
- @CoderHaqiimPosted about 1 year ago
Congratulations on completing your project. This is the longest solution for this challenge that I've seen apart from mine. I'll suggest you create reusable functions. Also, you can select every item with same class with the querySelectorAll. It acts like an array, and you can use the forEach method on it. The shortest solution I've seen so far made use of
<details> <summary> The question </summary> <p>The answer</p> </details>Turns out the summary tag automatically creates a drop down that toggle when clicked. Most solutions, though, didn't close previously opened answers, and I guess that was why their solutions were significantly shorter.
A little parting tip. To keep the first answer open like in the design, you can select the element that triggers the event that opens it, and add .click() to it. i.e
onload =()=> selectedElement.click()This automatically clicks the element when the document loads. You may check my solution to see if you find anything of interest. Cheers! Happy coding!
Marked as helpful0P@JS-LawPosted about 1 year ago@CoderHaqiim Hey thanks for the advice,
I definitely could have condensed all of that code in various ways but instead opted to submit so I can look back and laugh at the monolith I'd created. Once I had seen the
forEachmethod I laughed at myself and the lines of code I had already written.Thank you for the tips!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
