Submitted over 1 year agoA solution to the FAQ accordion challenge
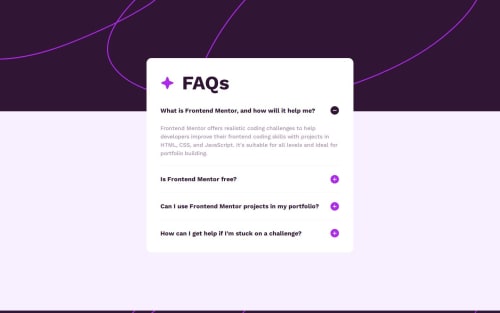
responsive accordion page using HTML, CSS and Javascript
@Josep-Ocana

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm proud of create my js solution using atributes in HTML for screen readers.
What challenges did you encounter, and how did you overcome them?Creating the js code and HTML with attributes for screen readers, although it was not very difficult, I had a little trouble creating the html tags with attributes for screen readers.
What specific areas of your project would you like help with?Is correct the way I create my js? or are there another best way?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Josep Ocaña's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord