Submitted over 1 year agoA solution to the Tip calculator app challenge
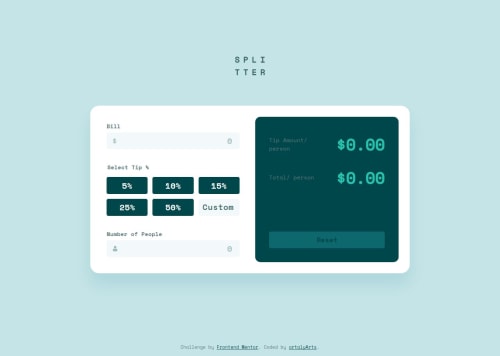
Responsive accessible Tip calculator. Vanilla JS & CSS
@ortalyarts

Solution retrospective
What specific areas of your project would you like help with?
I've tried to make this calculator app accessible. Please advise if you spot any accessibility issues, or if you have any other suggestions. Thanks in advance 😊
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ortaly's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord