
Design comparison
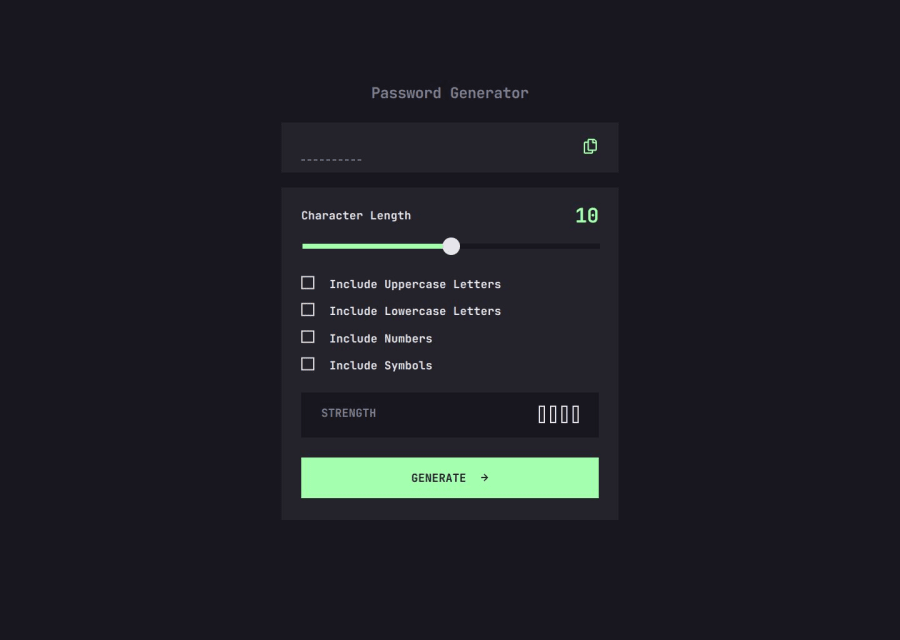
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Built with:
- Semantic HTML5 markup
- Native CSS
- Vanilla JavaScript ES6
- Mobile-first workflow
- Custom checkbox styles
- Custom range input
- Form validation
- Custom formula to calculate the strength of the password
Checked with:
- Chrome Screen reader
- Chrome Lighthouse
- PerfectPixel
Dear community,
I'm always happy to get any feedback on eventual bags, code optimisation and especially accessibility issues.
Thanks in advance! 🍭 Ortaly
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
