
Submitted 15 days ago
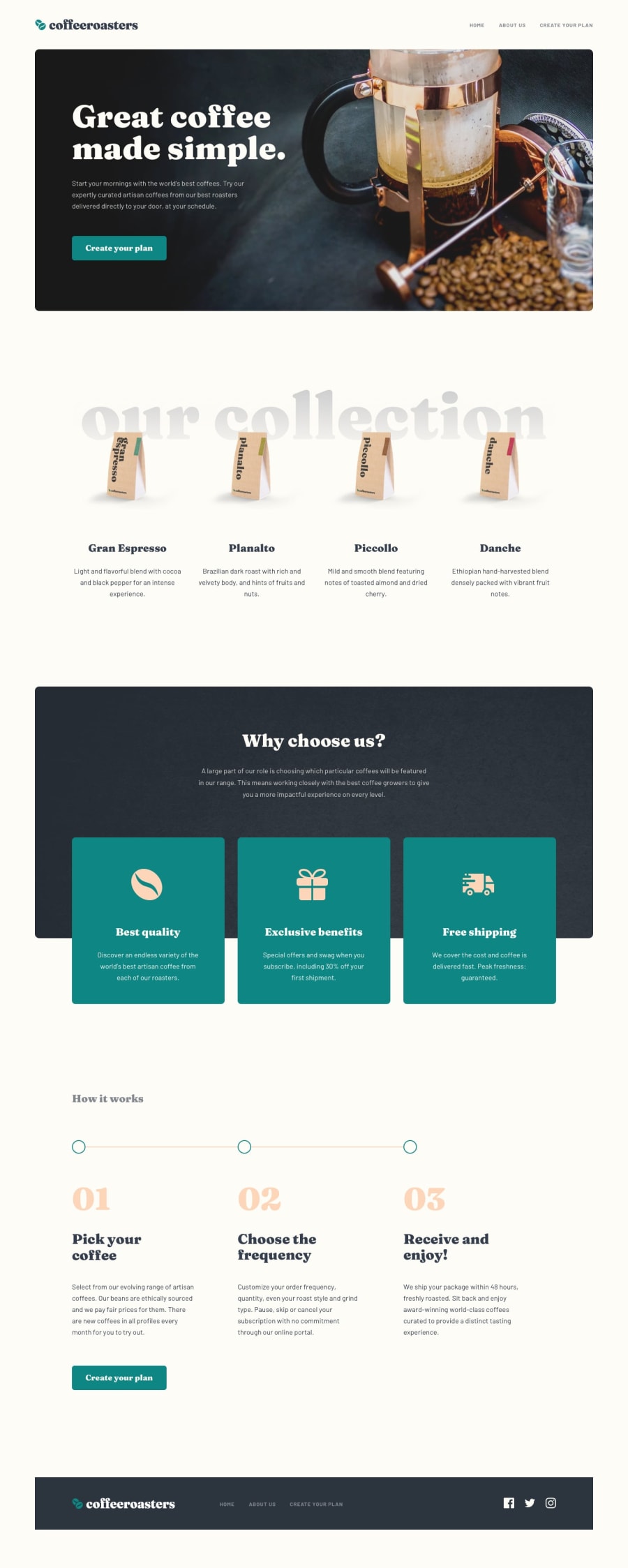
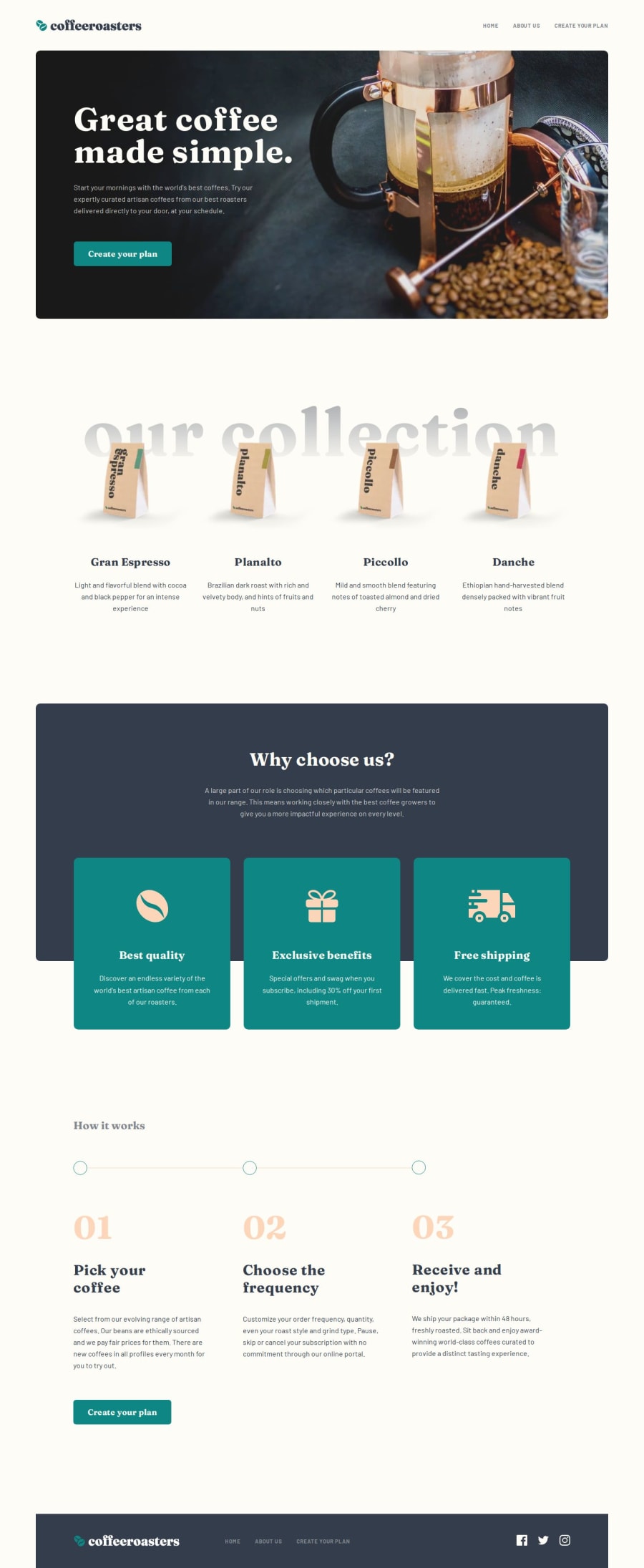
Responsive Accessible Coffeeroasters subscription site
#next#react#framer-motion
@ortalyarts
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Features:
- Optimal responsive layout for each page depending on the device screen size
- Animations and hover states to enhance the user experience
- The user is able to make selections to create a coffee subscription and see an order summary modal.
- The app provides specific calculations according to selected by the user options (like weight or frequency of deliveries)
- The order summary text is generated according to the selected options
Built with:
- Semantic HTML5 markup, native CSS3, Javascript ES6
- CSS Animation
- Mobile-first workflow
- PerfectPixel
- React - JS library
- NextJS - React Framework
- Framer motion - Animation library
- Accessibility support
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord