
Submitted 28 days ago
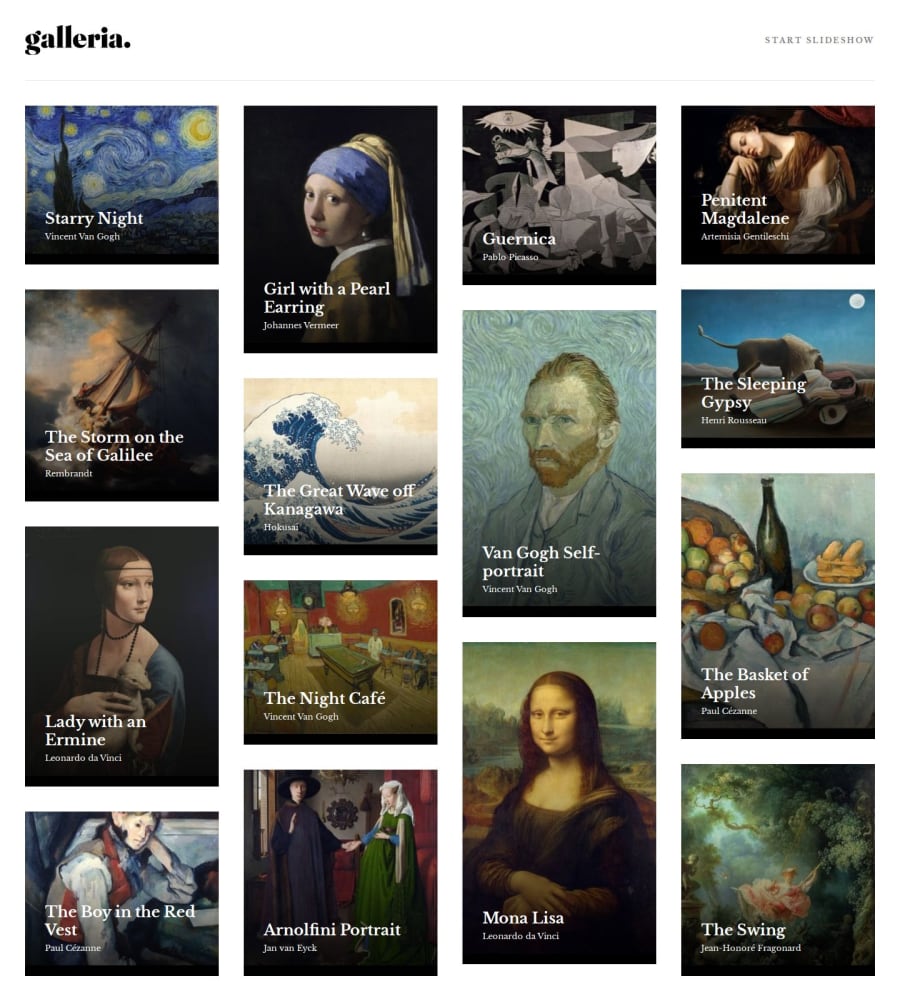
Responsive Accessible Animated Galleria slideshow site
#framer-motion#react#animation
@ortalyarts
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
The user is able to:
- See hover states for all interactive elements on the page
- Navigate the slideshow, also with keyboard
- Autoplay / pause the slideshow
- View each painting in a lightbox
- Close the lightbox also with Esc button
Built with / Features:
- Responsiveness
- Accessibility
- Semantic HTML5 markup, native CSS3, Javascript ES6
- CSS Animation
- Mobile-first workflow
- PerfectPixel
- React - JS library
- Framer motion - Animation library
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
