
Design comparison
Community feedback
- @correlucasPosted about 2 years ago
👾Oi @BielCoelho, tudo bem? Parabéns pelo desafio!
Acabei de ver sua solução e tenho umas dicas pra melhorar seu código/design:
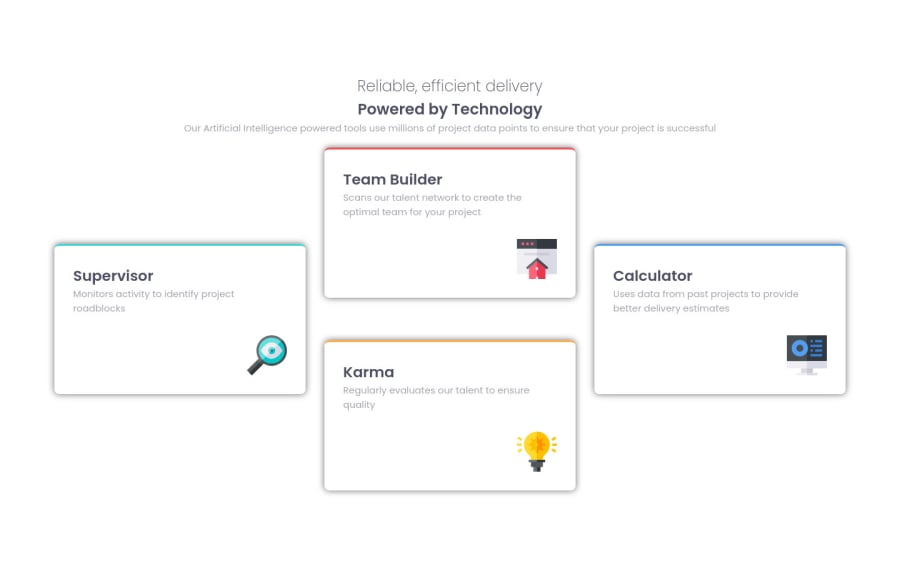
O valor da sombra do componente está um pouco forte, você pode melhorar isso colocando menos
opacitye maisblur, aqui um valor bom pra essa sombra:box-shadow: 5px 5px 15px 5px rgb(0 0 0 / 5%);Esse site aqui te ajuda a criar o design da sombra e depois basta copiar e colar o código dentro do CSS: https://www.cssmatic.com/box-shadow
👋 Espero que essas dicas te ajudem e que você continue no foco!
Marked as helpful1@BielCoelhoPosted about 2 years ago@correlucas agradeço novamente a dica, infelizmente meu notebook é ruim pra cores, então não consigo perceber se tiver pouco contraste, mas vou usar este que vc me passou!
vlw irmão
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
