
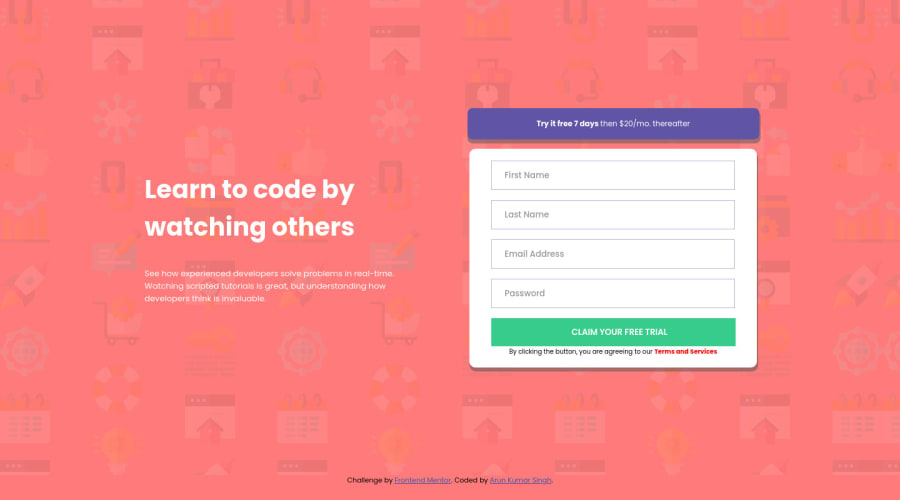
Responisve Landing Page with Form Validation using JavaScript
Design comparison
Solution retrospective
Feedback on my code will be appreciated. Thankyou🤗
Community feedback
- @RioCantrePosted about 3 years ago
Hello there! Great work with this project. Viewing at your solution, I would recommend the following for you as well...
- Import the
attributionstyle in the CSS file and removestyletag - Remove
height: 50px;in.noterule set and replace it withpadding: 1rem 2rem;. Adjust the width intowidth: 25rem; - In the
.forms, addpadding: 2rem 0;andmargin-top: 1.4rem; - Add
border-radius: 5px;in theform inputrule set - Add
padding: 0.7rem;in.pararule set - Adjust the width in
.notewithwidth: 78%;in 700px breakpoint
Hope this helps and Overall you did a good work! Keep it going!
Marked as helpful0@arunsingh009Posted about 3 years ago@RioCantre thanks for the wonderful feedback on my code.
1 - Import the
- @hyde-brendanPosted about 3 years ago
Hi, great work! The validation handling is a little buggy atm; the error message only shows up on the First Name field until it's valid, then only shows on the Last Name field, and so on. Instead, it should display the error message on every field that isn't valid.
I would change your implementation from a
if-elsechain to a "click" event listener; upon pressing the submit button, the function should access each input field, validate its value, and show/hide the corresponding error message if invalid. You can check my solution for this challenge out for reference.Besides that, some other minor visual issues:
- An invalid field should also add a red outline around the input box, and display an error icon on the right.
- The input fields and submit button are missing a little
border-radiusthat the design has. - The vertical padding for the form is a bit tight, I would increase it a bit.
- During the middle-size layout, the "free 7 days" card is able to have a different size than the form card, while on the other two layouts it remains the same as the form card.
Hope this helps!
Marked as helpful0@arunsingh009Posted about 3 years ago@hyde-brendan thanks for this wonderful feedback on my code I will try them all for sure.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
