
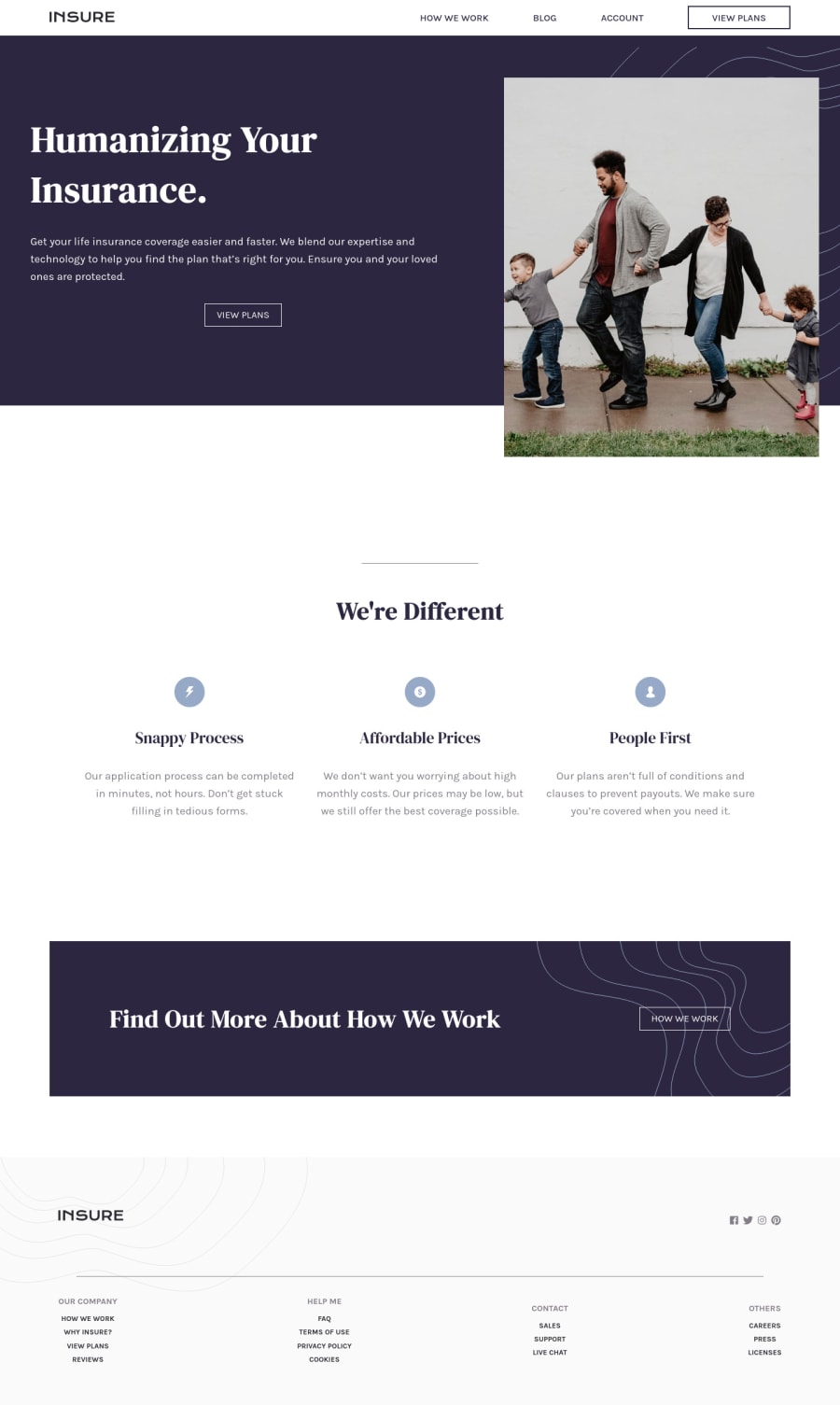
Responding landing page using flexbox
Design comparison
Solution retrospective
what improvements could be made? did I use semantic HTML correctly? is my code well-structured?
Community feedback
- @Deevyn9Posted over 2 years ago
Hi, congrats on completing this solution, your solution looks really great. However, I have a few feedbacks.
Firstly, there is no horizontal padding in the mobile navbar, the burger button and the company logo have no gap with the edges.
Secondly, You'll want to remove the scroll whenever you toggle the navbar on mobile, you can do this by adding an overflow of hidden on opening the navbar and removing the hidden overflow on closing the navbar.
I hope you find this really helpful.
Happy coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
