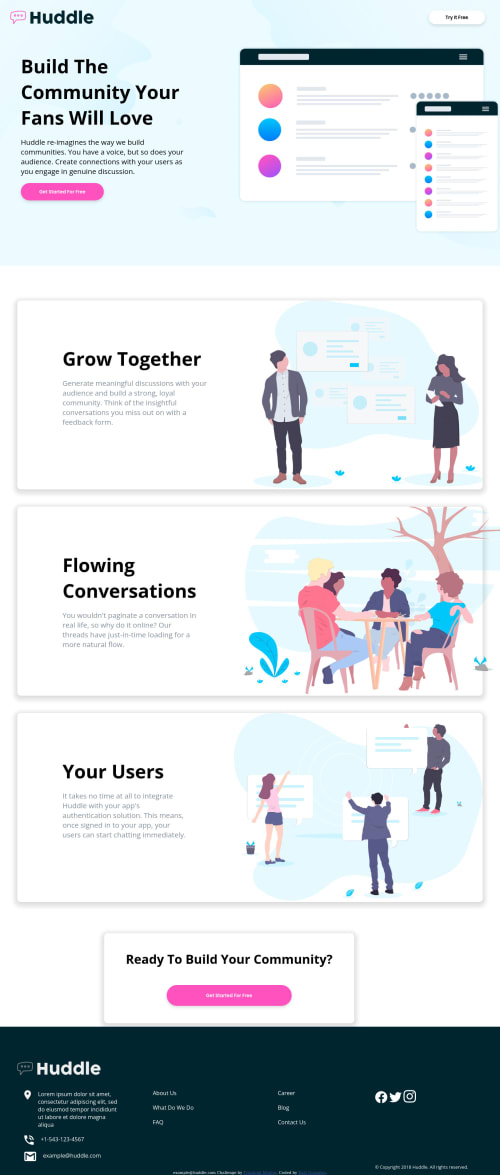
Submitted about 4 years agoA solution to the Huddle landing page with alternating feature blocks challenge
respnsive landing page using html and css
@KurtGonzales

Solution retrospective
Hi everyone can you please give me some advice on how will I overlay the .community class over my footer. Any recommendation will be appreciated. Thanks everyone!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kurt Gonzales's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord