
Design comparison
SolutionDesign
Community feedback
- P@YelemyahMPosted 7 months ago
Hello coder ! Well done for this challenge completed !
I have a little suggestion :
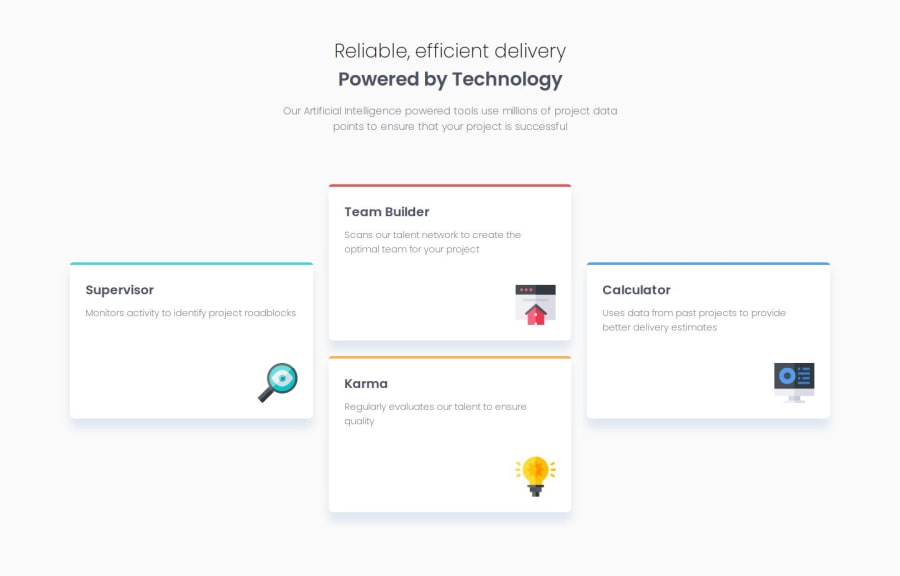
- Consider wrapping the entire feature cards inside a
<section>with a meaningful aria-label to further improve the accessibility and semantic value.
<section aria-label="Key Features"> <div class="feats"> ... </div> </section>I hope it's helpful. Happy coding !
0@mostafajr10psgPosted 7 months ago@YelemyahM Thank you for the suggestion but I'm not very good at the accessibility
0P@YelemyahMPosted 7 months ago@mostafajr10psg If you are interested, here's a link to learn more about accessibility
0 - Consider wrapping the entire feature cards inside a
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

