
Submitted over 1 year ago
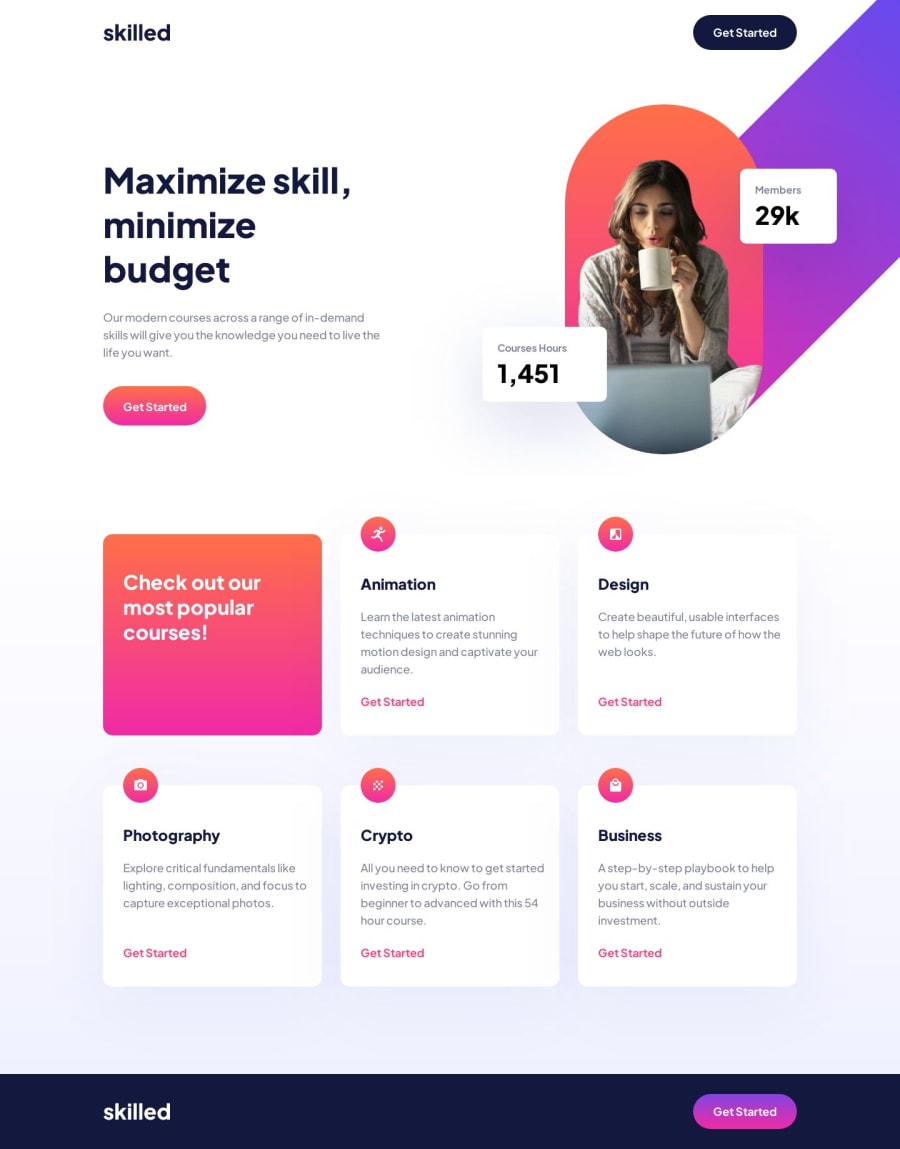
Resiponsive langing page with tailwind-css
#tailwind-css
@blp100
Design comparison
SolutionDesign
Solution retrospective
Second challenge from Frontend Mentor! Using tailwind-css to build the website and exploring Figma for the first time.
Grid and flex systems in CSS posed some hurdles, but I tackled them head-on to create the main design.
Fixing spacing and font styles was a pain, especially when specs were unclear. Real-life problems require human discussion.
After finishing this challenge, I feel more confident in my skills. Thanks to the amazing Frontend Mentor team! Can't wait for the next challenge!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
