Submitted over 1 year agoA solution to the Job listings with filtering challenge
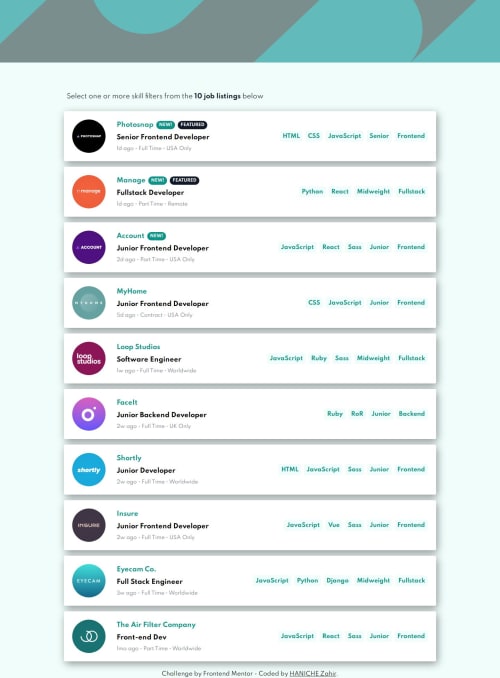
Reponsive Job Listings with Filtering
react, tailwind-css
@ZahirHaniche-dev

Solution retrospective
What are you most proud of, and what would you do differently next time?
Thanks to this project, I was able to solidify and apply my knowledge of React, while also discovering Tailwind CSS. React significantly eased the implementation process.
What challenges did you encounter, and how did you overcome them?What I found challenging was making the design responsive with Tailwind CSS.
What specific areas of your project would you like help with?I don't have any specific needs at the moment, except if someone has an alternative or a different library from Tailwind CSS for better handling responsiveness (excluding Bootstrap).
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on HANICHE Zahir's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord