
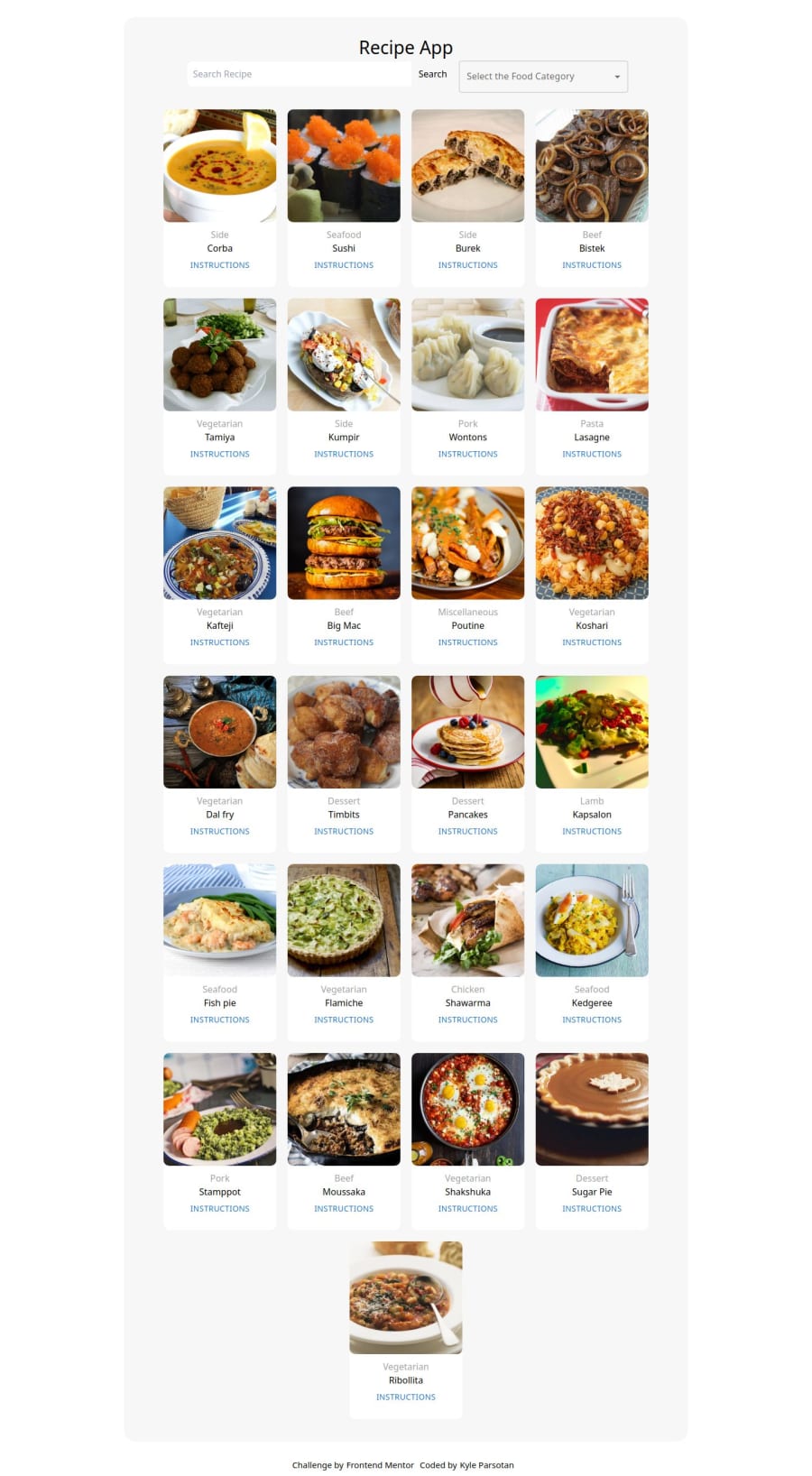
Design comparison
Solution retrospective
I had trouble writing code using tailwindcss even though I used the document.
I am using a CSS framework to help me enhance my tailwindcss skills since I build with React and next.
What is some way I would be able to use tailwindcss? Like how to order it and combine it with pure CSS and a framework?
Community feedback
- @xandymeloPosted about 1 year ago
I noticed that you didn't follow the colors to the letter, in case you have trouble finding the hex code of the colors, that's in the style-guide.md, but in case you want something more practical, you can download PowerToys and use win+shift+c to get the hex code of any color on your screen.
0@Kyl67899Posted about 1 year ago@xandymelo All styles were used from the file that was given to me from frontend mentor
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
