
Design comparison
SolutionDesign
Solution retrospective
What specific areas of your project would you like help with?
For the list of instructions, i could not get the texts to align and not go underneath my numbered points. I would have used: display: flex; align-items: flex-start; but my elements will misalign and the list heading for example (beat the eggs) will fall as a separate element and the flex i used will make the texts appear in a row form.
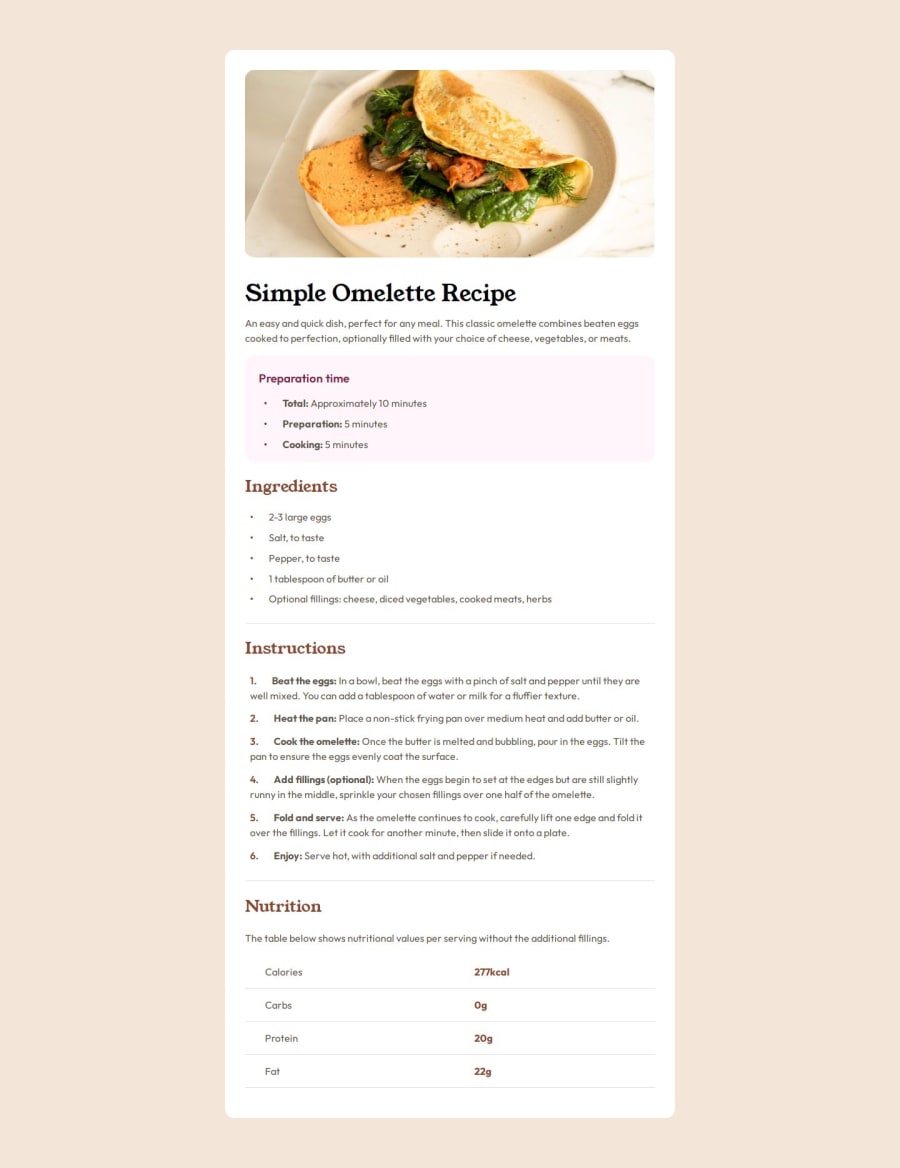
If you look at my screenshot, you will see that my "instructions" part did not look same as the preview. Please I need help on it. Thank you!
Community feedback
- @ZxjklpPosted about 1 month ago
Great job on completing the Recipe page challenge on Frontend Mentor!
HTML
- provide a brief description of the page content inside a
<meta name="description" content="...">tag, which is useful for search engines. - combine the two
styletags where you import fonts - the image should have
widthandheightattributes - the
<h3>for "Preparation time" should be changed to an<h2>tag to maintain the correct heading order. This change ensures that the heading hierarchy is correct and improves the accessibility and SEO of the page. - remove commented-out code if it is not needed
CSS
- adjust your CSS to achieve the desired alignment
.instructions-list li { counter-increment: custom-counter; color: var(--Stone-600); line-height: 1.5rem; margin-left: 2.8rem; position: relative; } .instructions-list { counter-reset: custom-counter; border-bottom: 1px solid var(--Stone-150); padding-bottom: 1rem; list-style: none; padding-left: 0; } .instructions-list li::before { content: counter(custom-counter) "."; font-weight: 600; color: var(--Brown-800); position: absolute; left: -2.3rem; }- combine
ulandolstyles
Marked as helpful1 - provide a brief description of the page content inside a
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
