
Design comparison
Solution retrospective
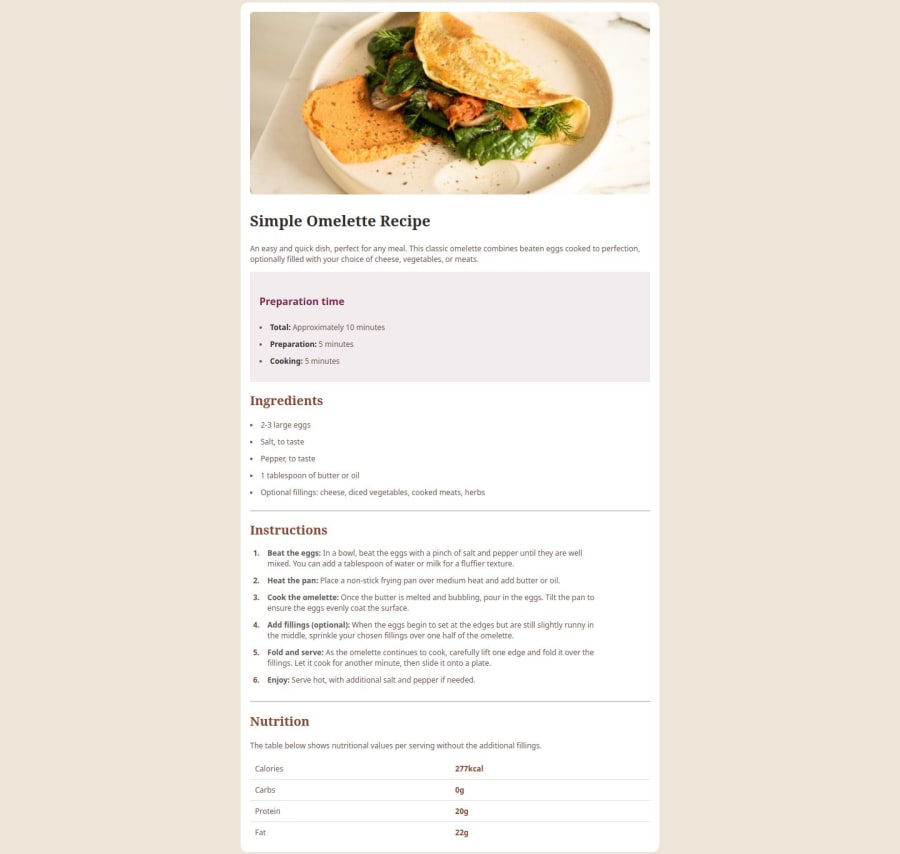
Able to make the solution look identical to design with some minor colour grade difference.
What challenges did you encounter, and how did you overcome them?Aligning the numbers and using flex to adjust the positions in instructions section. I have tried instructions part alone in online IDE to try out possible options. Finally came up with tree like div structure and flex box to adjust the position of text and numbers.
What specific areas of your project would you like help with?Any help, If the instructions part can be done using lesser div. Open for any suggestion or code examples.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @KapteynUniverse
Hey,
<div> is used as a container for HTML elements, i am not sure that you can use it like you did here, example:<div class="number">1.</div>The <li> HTML element is used to represent an item in a list. It must be contained in a parent element: an ordered list (<ol>), an unordered list (<ul>), or a menu (<menu>).
In instruction div you can use list items with ordered list (<ol>). That will get rid of most of the divs.
<ol> <li>first item</li> <li>second item</li> <li>third item</li> </ol>Sevgiler
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
