
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Still can write code in Vanilla HTML and CSS.
What challenges did you encounter, and how did you overcome them?To write code in HTML and CSS. JSX with Tailwind CSS still better.
What specific areas of your project would you like help with?nothing
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@Theosaurus-Rex
Hey @AbhayNegi01, this looks good!
A couple of small bits of feedback:
- Your
<h3>tag for the Preparation section should actually be a<h2>- heading elements must be ordered numerically from smallest to largest from top to bottom of the page, so going straight from a<h1>to a<h3>is not semantically correct. You can read more about this on the Mozilla Developer Docs - For the alt text in the top image of the omelette, I would recommend either leaving the alt text blank, i.e.
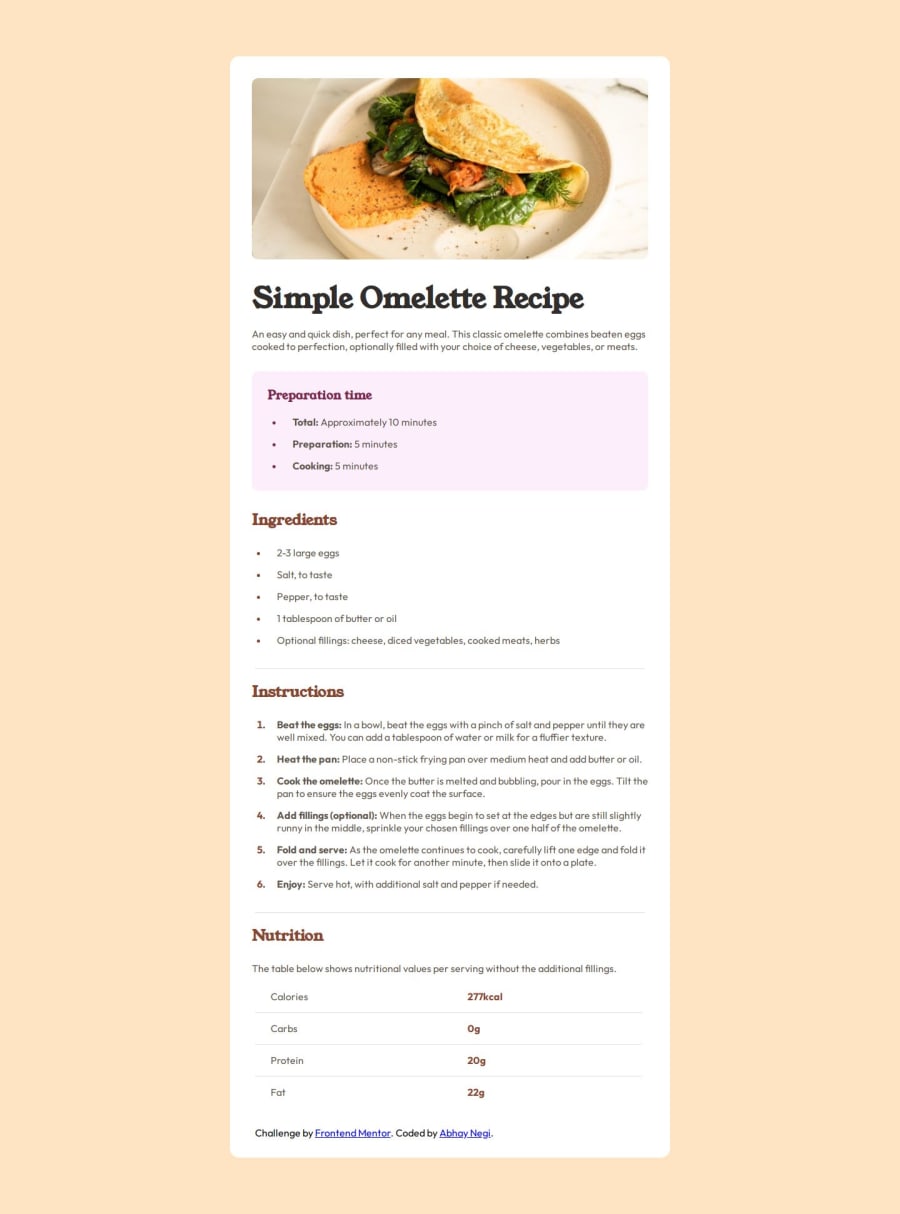
alt="", or providing a more detailed description, e.g.alt="A photograph of an omelette on a white plate, filled with green vegetables". Your current alt text does not convey any valuable information to screen reader users, so it's best to either provide that information or, in this case, you can probably treat the image as purely decorative. I've written up an article with some example cases if you'd like to see more. - It looks like your colours are a little off in some places - just a reminder that you can find the colour values in the
style-guide.mdprovided with the starter code in most projects :)
Other than that, great job!
Marked as helpful - Your
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
