
Design comparison
Solution retrospective
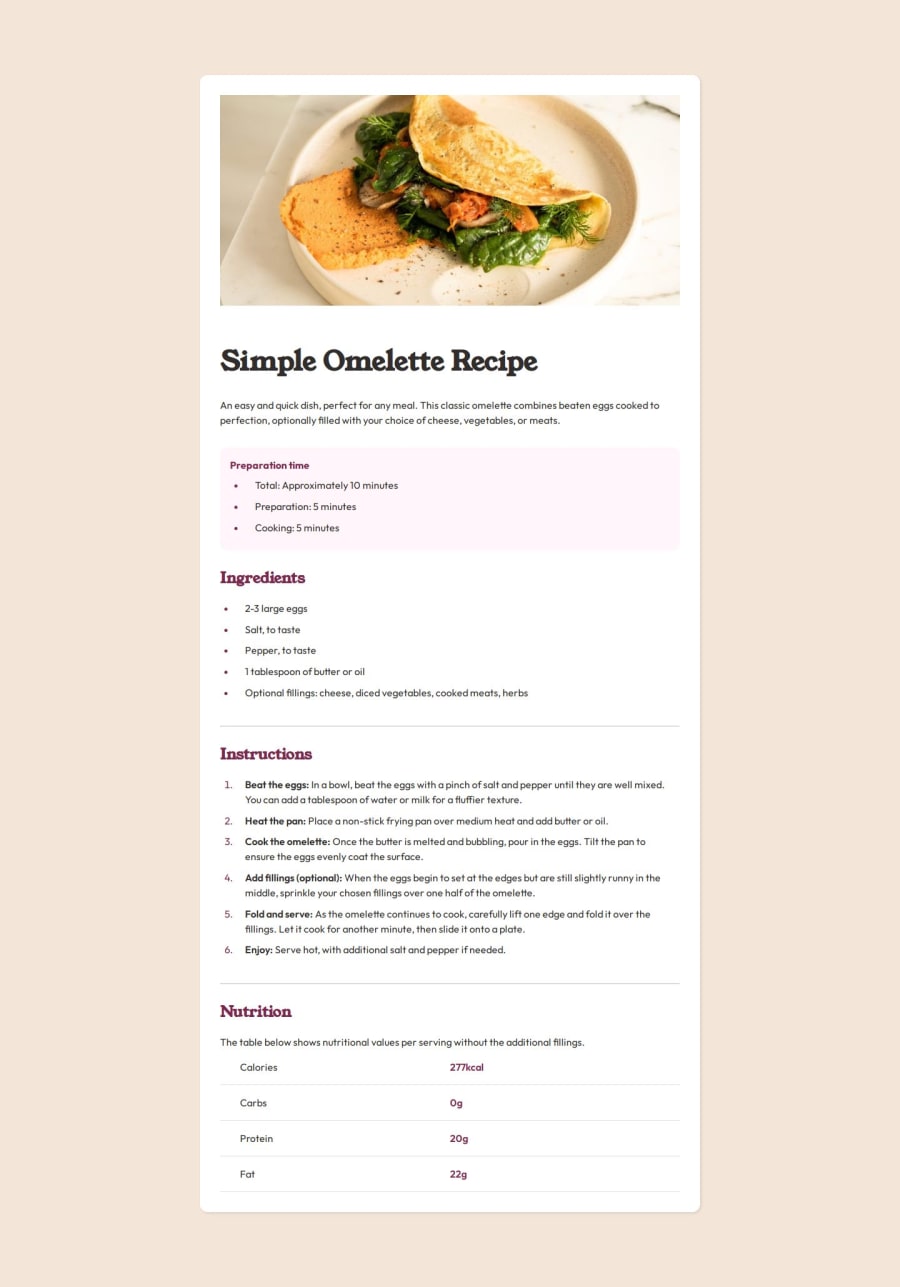
the img of the recipe breaking out of the padding on small screens was a bit of a thinker.
Community feedback
- @danielmrz-devPosted 11 months ago
Hello there! 🙋🏽♂️
Your solution looks excellent!
I have a suggestion about your code that might interest you:
📌 If you don't have the Figma design files, I recommend using a browser extension called Perfect Pixel.
It allows you to compare your finished project with the design images that come along when you download the project and check the (almost exact) dimensions. It's very useful!
I hope it helps you in future projects! 😊
Other than that, great job!
0@justinwarddesignPosted 11 months ago@danielmrz-dev Ah! Perfect. Thanks a bunch. I was just eyeballing and guessing the sizes. I'll update my code.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
