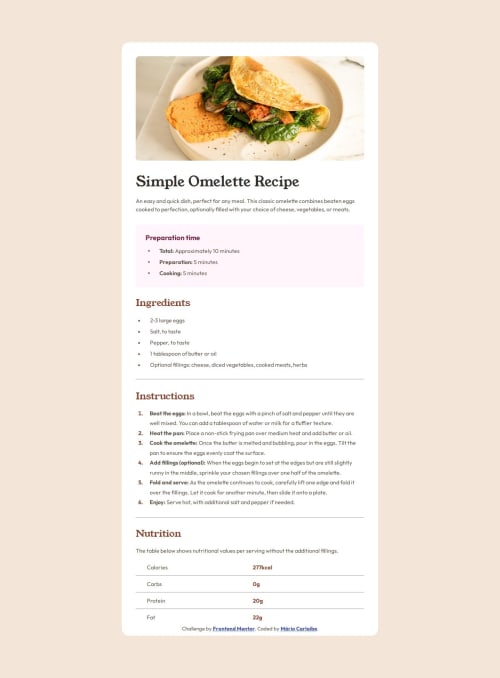
Receita de omelete, usando flex box e grid

Solution retrospective
me orgulho de ter aprendido mais sobre listas ordenadas e desordenadas. Tambem fiquei feliz de aprender a usar o ::maker para mudar as cores das bolinhas e dos numeros das listas. na próxima vez que eu for usar listas, irei usar mais classes nelas, pois facilitaria muito minhas estilizações e na hora de melhorar o responsivo.
What challenges did you encounter, and how did you overcome them?estilizar as cores dos marcadores das lista foi um desafio pra mim. e tbm organizar o padding e o margin das listas, tive muita dificuldade. e no final, apanhei muito das duas colunas sobre as calorias, dai tive que usar um grid pra resolver a questão.
What specific areas of your project would you like help with?preciso melhorar em crias lista e tabelas mais responsivas para diferentes tipos de telas.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on MARIO CARLAIBE DE ANDRADE's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord