
Submitted 9 months ago
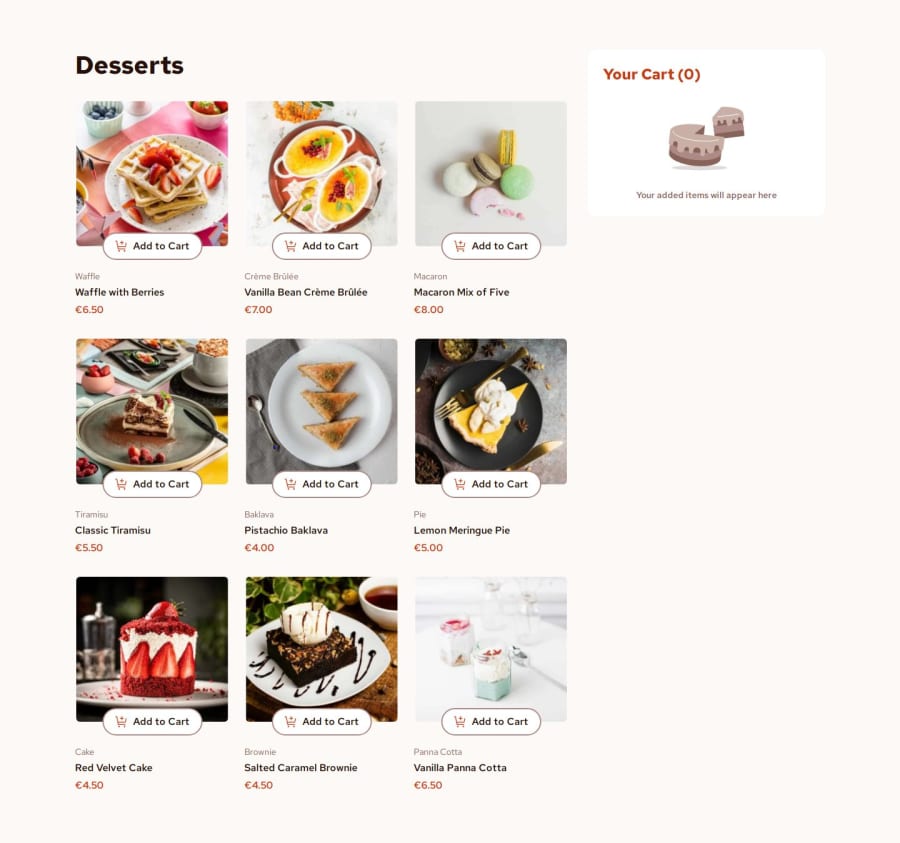
Responsive, mobile first products list with cart.
#react#tailwind-css#typescript#zustand#vite
@Sergio0831
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
- Being able to effectively integrate Zustand into my project for state management was a significant achievement. It streamlined state handling and made the codebase more maintainable.
- Designing a responsive interface using CSS Grid that adapts to various screen sizes and includes interactive elements with hover and focus states was rewarding.
- Utilizing TypeScript for type safety improved code quality and helped catch potential errors early in the development process.
- Adding a modal for the desktop view and a drawer for the mobile view enhanced the user experience by providing device-specific interactions.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @portalion
very good, clean solution
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
