
Design comparison
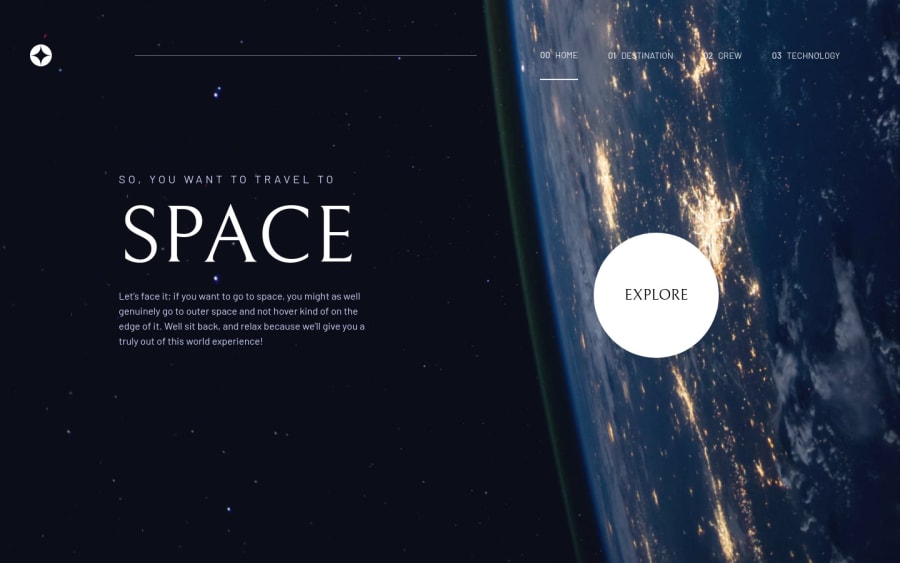
SolutionDesign
Solution retrospective
If anyone has any idea of how I can improve this project, please contact me.
Thanks for checking my project.
Community feedback
- @PeshwariNaanPosted over 2 years ago
Hello Tomaz - The challenge looks pretty good, nice work. The one I thing that I noticed was the background images don't fully cover the screen and you are getting a 'repeat' of the backgrounds you are using. If you add:
background-repeat: no-repeat and background-size: cover- It should fix the issue. I hope this helps.
Marked as helpful0@tomazcxPosted over 2 years ago@PeshwariNaan Thank you for the advice, I was having some problems dealing with the background of the pages. It helped a lot.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
