
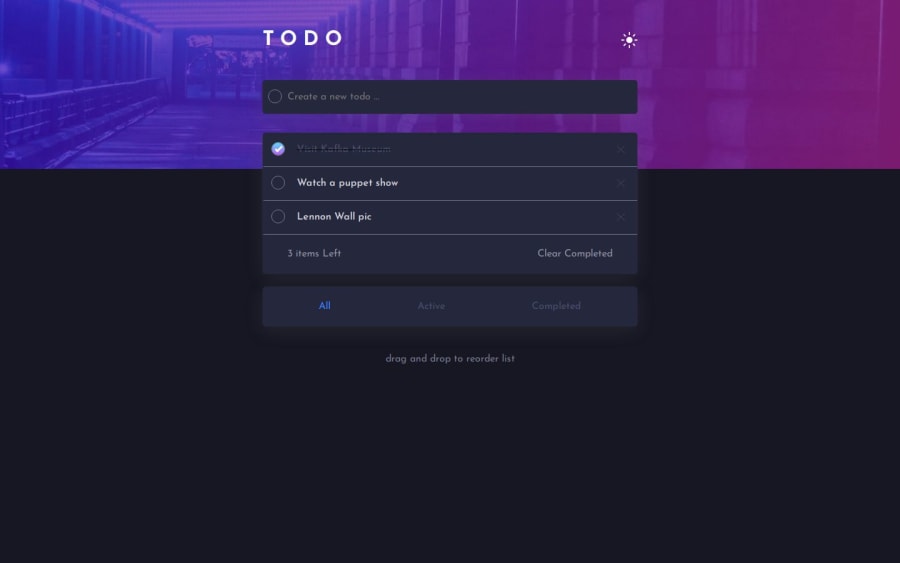
[REACT,SCSS] TODO App with drag and drop using framer
Design comparison
Solution retrospective
I’m really proud of my perseverance throughout this project. Some bugs took me a full day to resolve, and given that I work a 9-hour day, that means a day’s worth of coding time was often just a couple of hours. I even sacrificed sleep to get things done. The hands-on approach has taught me far more than any book or tutorial ever could.
Although I set a one-week deadline for myself and couldn't complete all the bonus features within that time, I’ve learned so much in the process. Balancing this with my full-time job has been challenging, but I’m taking away valuable experience and skills from it all. I’ll carry these lessons forward and apply them to future projects.
Update : Added drag and drop functionality using framer reorder component
What challenges did you encounter, and how did you overcome them?I faced several challenges during this project, many of which are embedded in the code itself. Some of the code lines might seem questionable, but they were implemented to fix specific issues or to make things work. Overcoming my perfectionism has been a crucial part of my journey—learning to accept that not everything has to be perfect has been a significant breakthrough for me.
The biggest challenge has been integrating external libraries with my design. For instance, working with react-beautiful-dnd didn’t go as smoothly as I hoped. Despite my strong grasp of my own code and design, making external libraries fit seamlessly into my workflow proved difficult. I’m open to any help or advice on this issue, as I believe it could greatly improve my understanding and implementation of such libraries in future projects.
What specific areas of your project would you like help with?getting react dnd to work with the way i set up my state management planning to add local storage later
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
