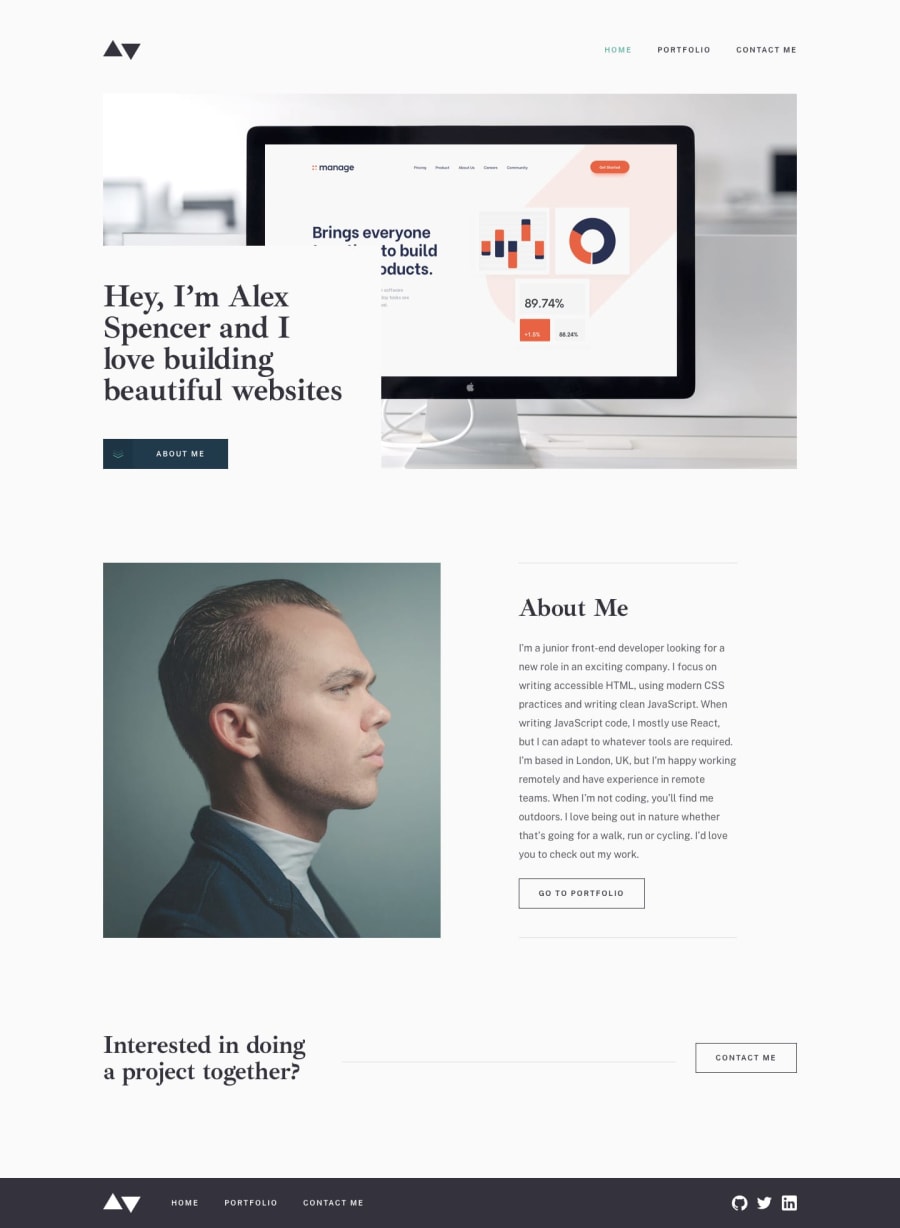
Design comparison
Solution retrospective
Images are so hard to scale properly, does anyone have any tips on how i could have improved the scaling across device sizes, of the images in ImageFeatureRow?
Keep in mind, if you're testing this site, that you have to reload the page to get the correct images when changing breakpoints (i.e, mobile, tablet, desktop). I don't know if there's a way to update an image source automatically on screen resize in ReactJS.
Community feedback
- @flquenanoPosted over 4 years ago
for scaling images, I use html img srcSet. Depending on the media specified, it will only load that image saving bandwidth.
1 - @rfilenkoPosted over 4 years ago
Hey, would suggest you to just use regular img tag and just style it to make responsive(max-width: 100%, object-fit). This way it will be way more easier😉
Cheers, Roman
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord