
React.js, Node.js, CSS, HTML, JavaScript, useState, useEffect, Json.
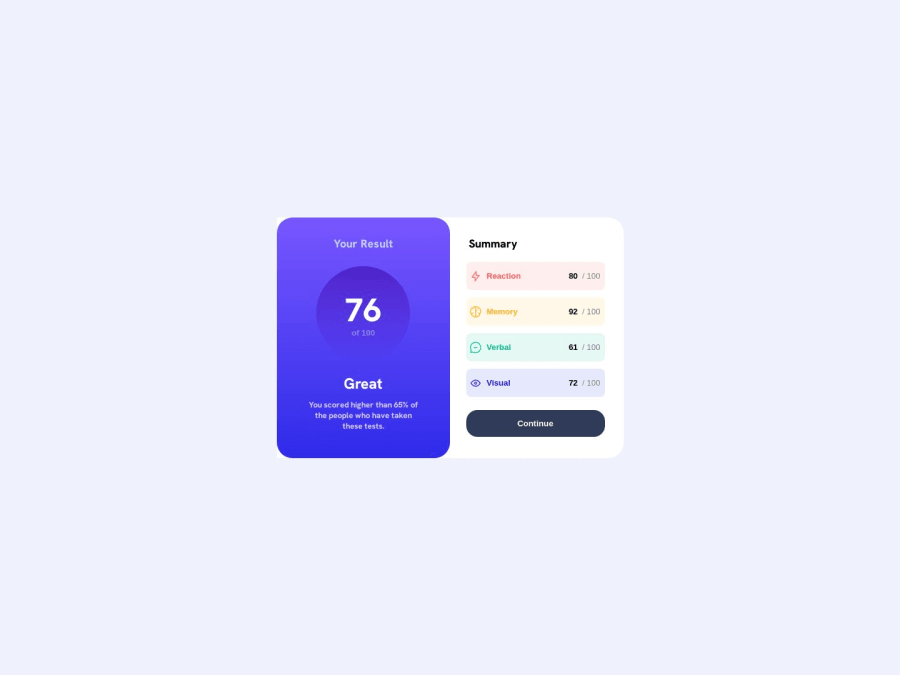
Design comparison
Solution retrospective
I found it most difficult fetching the json data and doubt that I used the best methods. Also this was the first time deploying a react project using github pages, so that took some effort in figuring it out. I learned a lot solving this project that I will carry over to other project like for example breaking apart and sorting components and files.
Community feedback
- @aryanda1Posted over 1 year ago
Man for this tiny project do u really needed react? Also the gray color just below the image, in the crevices of the circular border doesnt looks great, THe bottom container has white color, and the spaces created by border-radius has gray color and it looks quite bad
0@birkirfreyrgPosted over 1 year ago@aryanda1 Thank you for your feedback. It's not that I "need" react for this project, it's the fact that I want more hands on experience working with react, that's the reason I'm doing these project, to learn and develop my skills. I've taken your feedback and will keep them in mind for my future projects.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
