
Design comparison
Solution retrospective
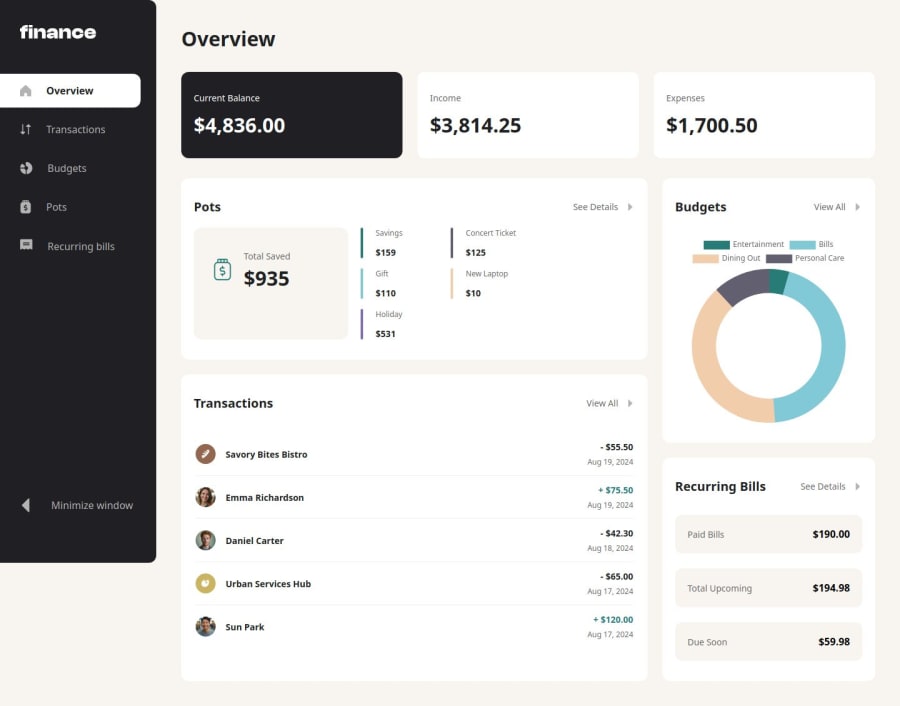
I’m most proud of the app’s clean, user-friendly interface and the interactivity achieved through precise CSS and JavaScript. Creating a responsive layout that works well across devices was challenging, so seeing it come together smoothly was rewarding. I’m also proud of how I structured the app’s components to ensure scalability and maintainability.
Next time, I would take a more test-driven approach from the beginning, especially for the key financial functionalities. Additionally, I would explore implementing the data side using a backend or local storage solution to make the data persistence more realistic, rather than relying solely on the frontend for state management.
What challenges did you encounter, and how did you overcome them?One of the biggest challenges was managing the state efficiently, especially as multiple interactive components needed to share data. Ensuring accurate and synchronized updates across the app required careful handling of state to avoid data inconsistencies.
To handle this, I broke down the app into clear, manageable components and used a centralized state approach, relying on methods that facilitated cross-component communication. I also regularly tested and debugged each functionality, which helped catch issues early and ensure that updates worked as expected across the app.
What specific areas of your project would you like help with?I would like feedback on optimizing the app’s performance, especially in managing state across multiple components. Additionally, insights into implementing a basic backend or offline storage for data persistence would be valuable, as I’m aiming to make the app’s functionality more robust. Feedback on best practices for accessibility in financial applications would also be helpful.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
