
Submitted almost 5 years ago
Reactjs, Flexbox, Grid, Sets, Fetch, Trello and Pomodoro.
@amidabrian51
Design comparison
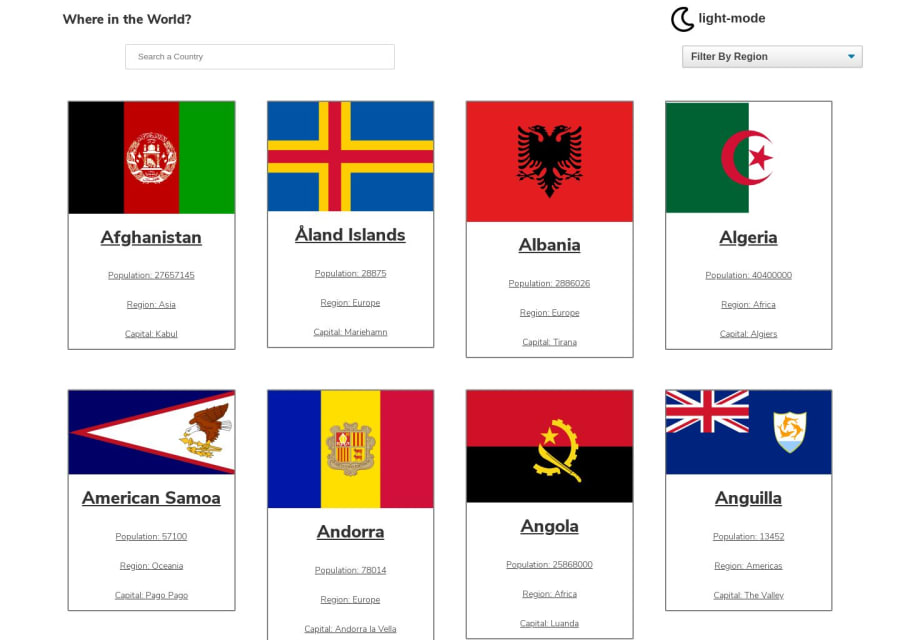
SolutionDesign
Solution retrospective
I learn't a lot in this project. However, I realise that the styling is not exactly like the spec it does meet all the functional requirements with regards the README file. I did do a Trello board just to keep track of what need to be done https://trello.com/invite/b/V0AP58x9/1ecf5a2c6cca7e6633eb0ede7331c0ad/rest-api-countries. Also, to not get burned I adopted the Pomodoro Technique. https://en.wikipedia.org/wiki/Pomodoro_Technique . Big challenge for me as I am not a developer and thought this was an excellent way to improve my skills. Any feedback would be appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
