
Submitted over 1 year ago
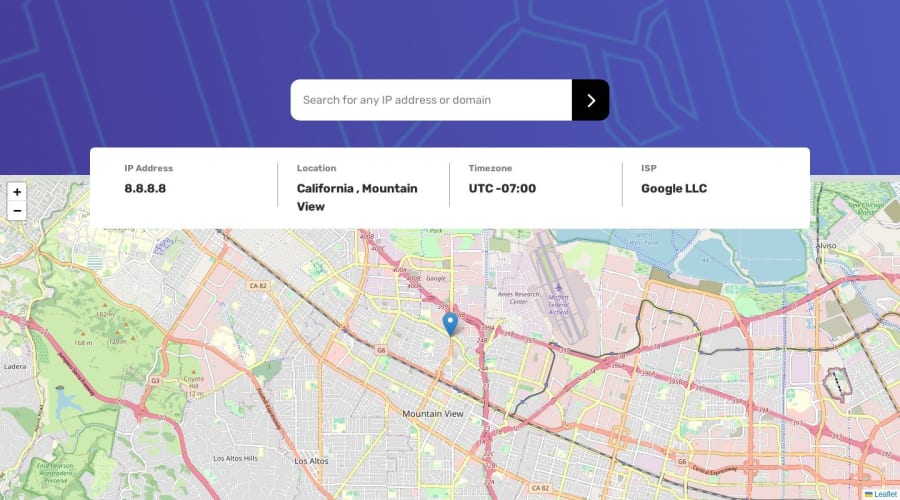
React use for frontend and for map use React leaflet
#bootstrap#fetch#react#react-router#vite
@sumyta12
Design comparison
SolutionDesign
Solution retrospective
Feel free and give me some suggestion 😊
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
