
Submitted 5 months ago
React Typescript StyledComp Redux ContextApi, React query/router/icons
#tanstack-query#react-router#redux-toolkit#styled-components#typescript
@Ekekwecharles
Design comparison
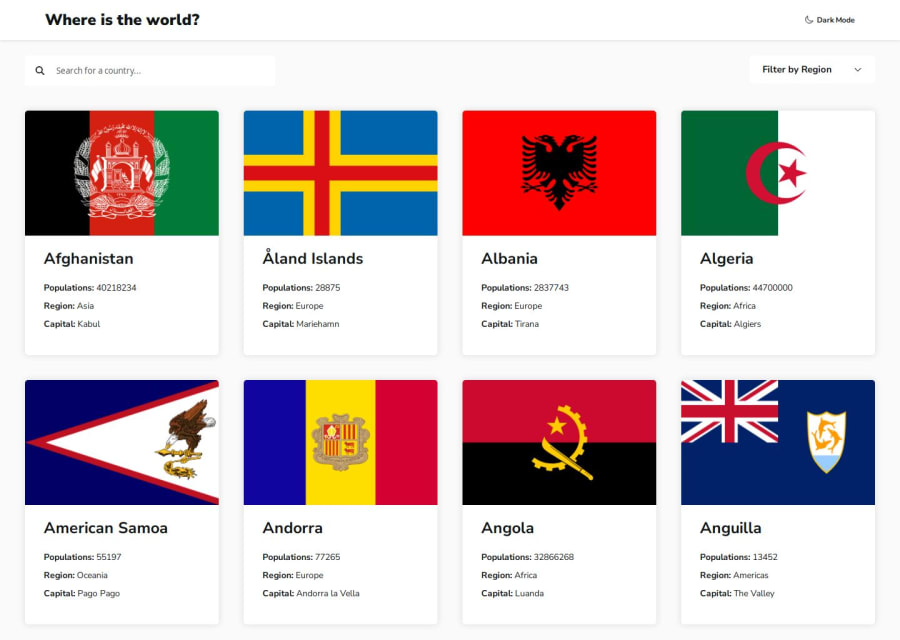
SolutionDesign
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
