
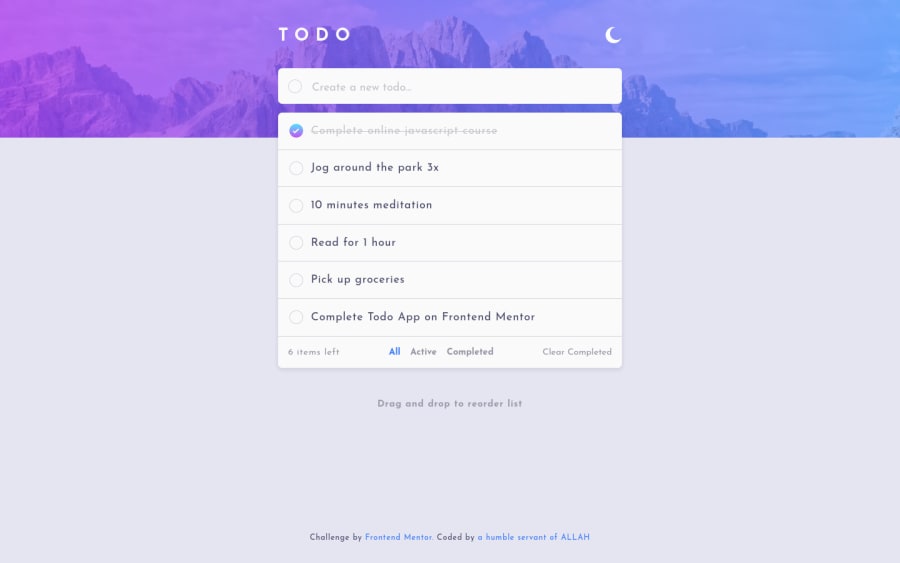
React Todo App with drag and drop functionality to reorder items
Design comparison
Solution retrospective
Hello FrontendMentor team,
I am excited to submit my solution for the todo app challenge. As a free user, I unfortunately did not have access to the design files. Therefore, I approached the challenge by making educated guesses based on my understanding of good design principles and user experience.
Throughout the development process, I focused on creating a simple and intuitive interface that would allow users to easily add, update, and complete their tasks. I also made sure to include responsive design elements, so that the app would look great on all devices.
While I am proud of what I have accomplished, I am always looking to improve my skills and learn new techniques. I would greatly appreciate any feedback or suggestions that you may have regarding my solution.
Thank you for providing such a fun and challenging project. I look forward to hearing from you soon.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
