
Design comparison
Community feedback
- @SpecroPosted 4 months ago
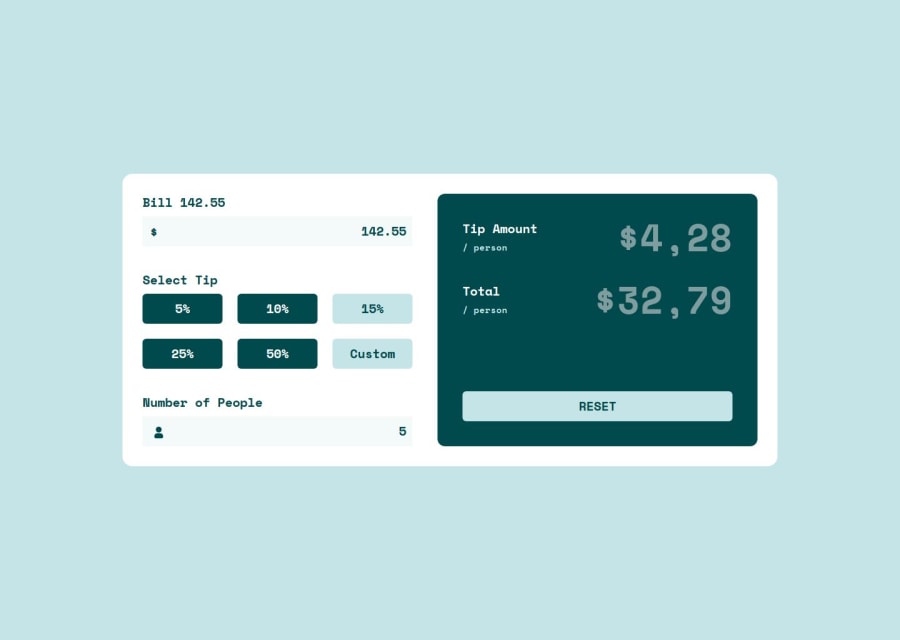
You could extract parts like inputs and tip result lines into separate components for easier management and reading of main app code. From about 390px screen size your label in custom tip input overflows. You could use something like
overflow-hiddenon the input container to hide it. Similarly numbers in your tip result lines overflow the container from about 412px screen size. You should lower the font size on them on lower screen sizes e.g.text-3xl md:text-6xl. Well done on making it responsive👍0@GnandalPosted 4 months ago@Specro thank you bro.... very helpfull.
Thanks for feedback
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
